Category: Digital Design
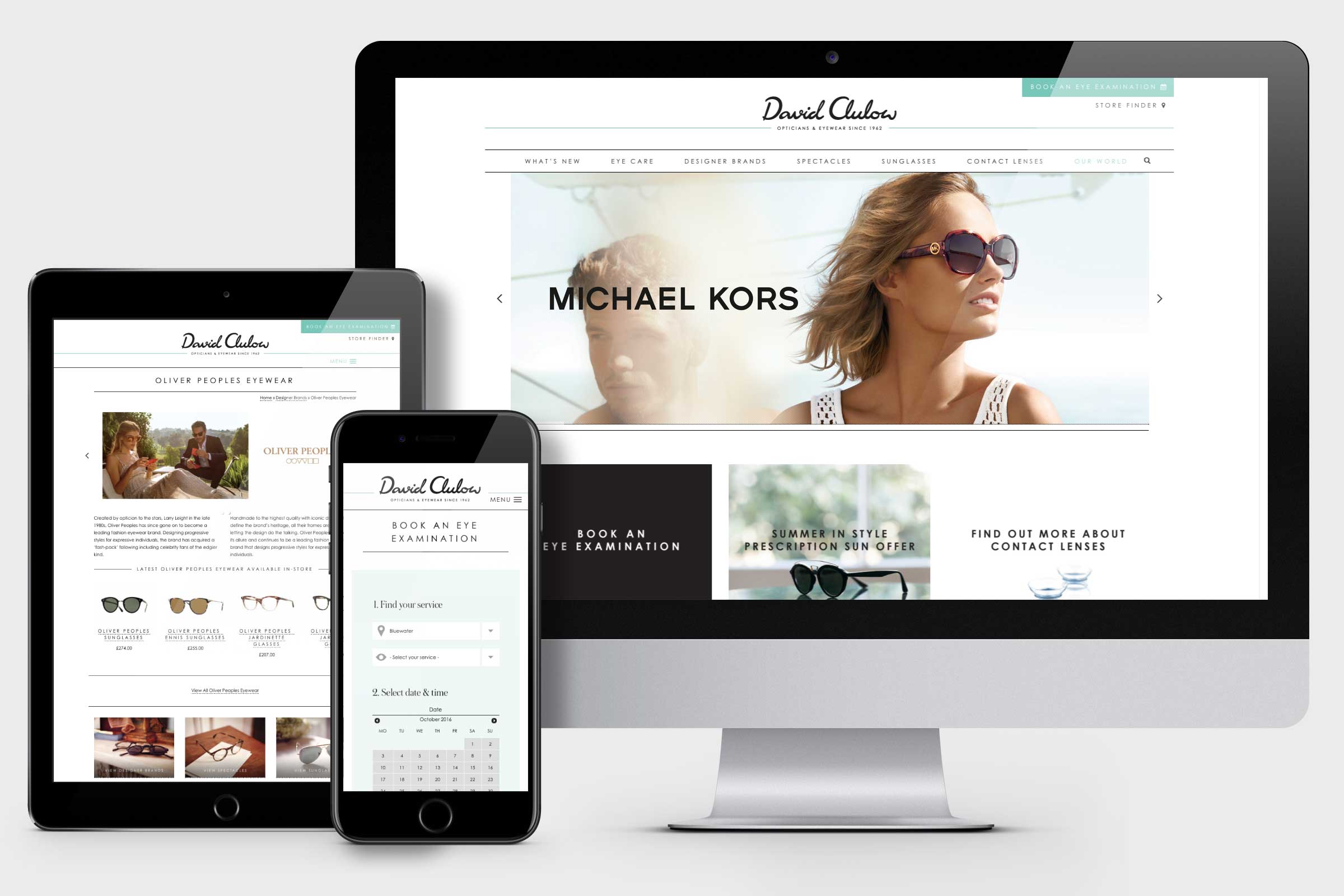
David Clulow
Services: Backend , CMS , Digital Campaign , Digital Design , Ecommerce , Frontend , User ExperienceWebsite
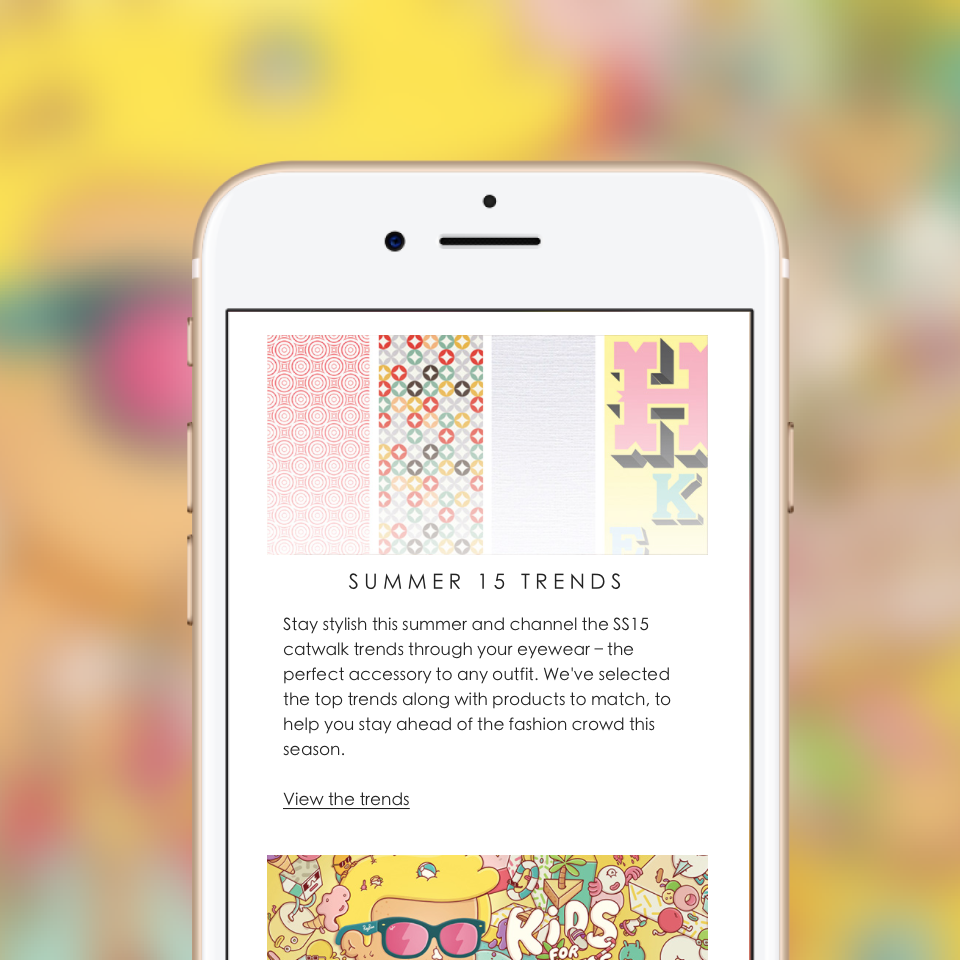
Through a total website redesign a fully responsive customer experience was created. A key trends page was created, which is constantly updated with new content via a social media aggregate service, enabling sharing of the latest eyewear trends. Developing a new product display and navigation tool platform was implemented a to showcase designer brands, now users can find their Burberry, Chanel or Miu Miu frames with ease.


Digital Campaigns
To launch the new David Clulow website an online and press Brand campaign was executed to target their core consumer who are very fashion aware and whose choices are driven by style. The digital campaign, which ran for a month, featured in publications magazine apps such as The Guardian, The Spectator and FT Weekend.

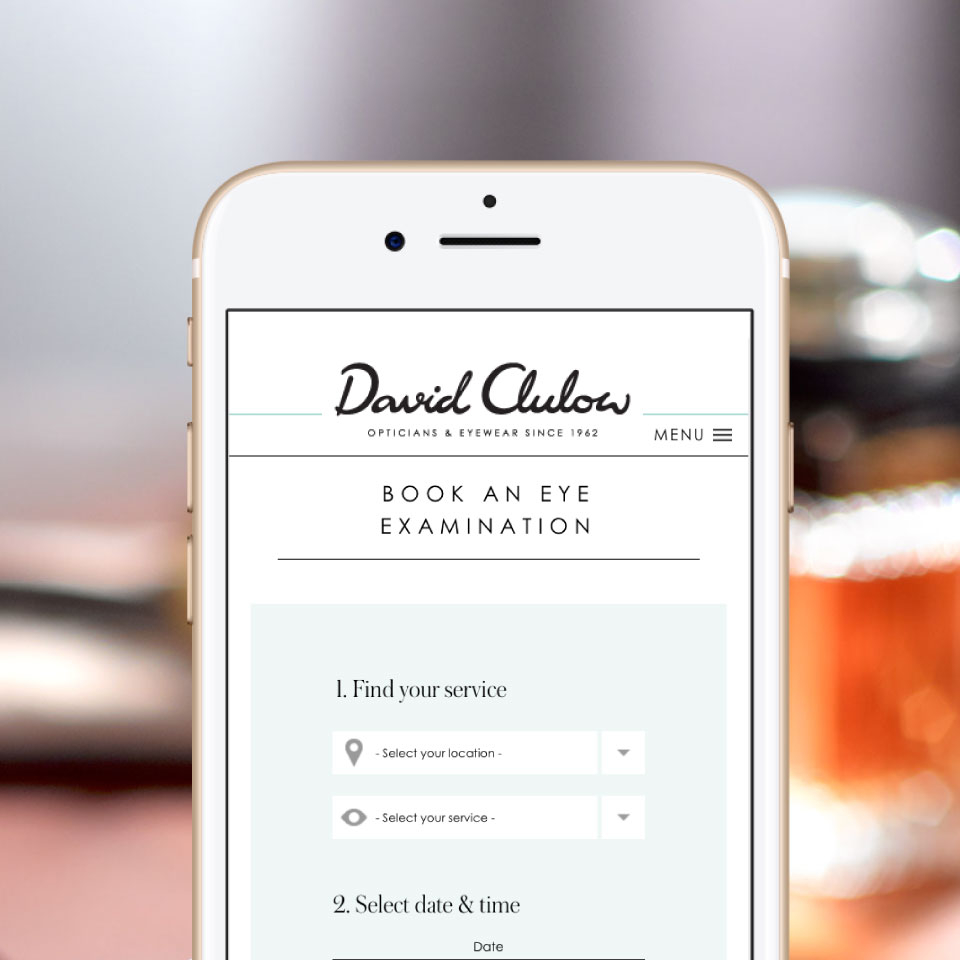
Online Booking form
A centralised online appointment system was created and is utilised by staff in more than 40 David Clulow Optometrist branches nationwide.
Staff members are able receive online appointments for their stores and are also able to log in, manage and edit their daily Optometrist schedules and customer appointments.
Email campaigns
Scheduled email campaigns with in-store promotions
Flexible content template layouts
Fully responsive email layout
Responsive template
POS list imported
Reporting


Email campaigns
Scheduled email campaigns with in-store promotions
Flexible content template layouts
Fully responsive email layout
Responsive template
POS list imported
Reporting

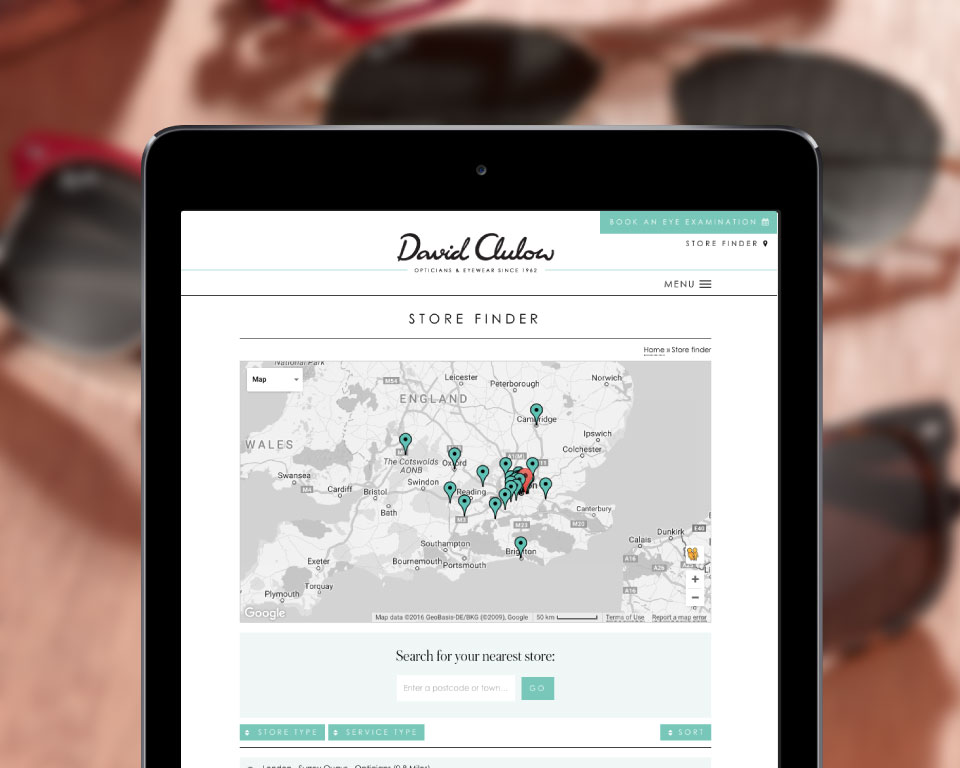
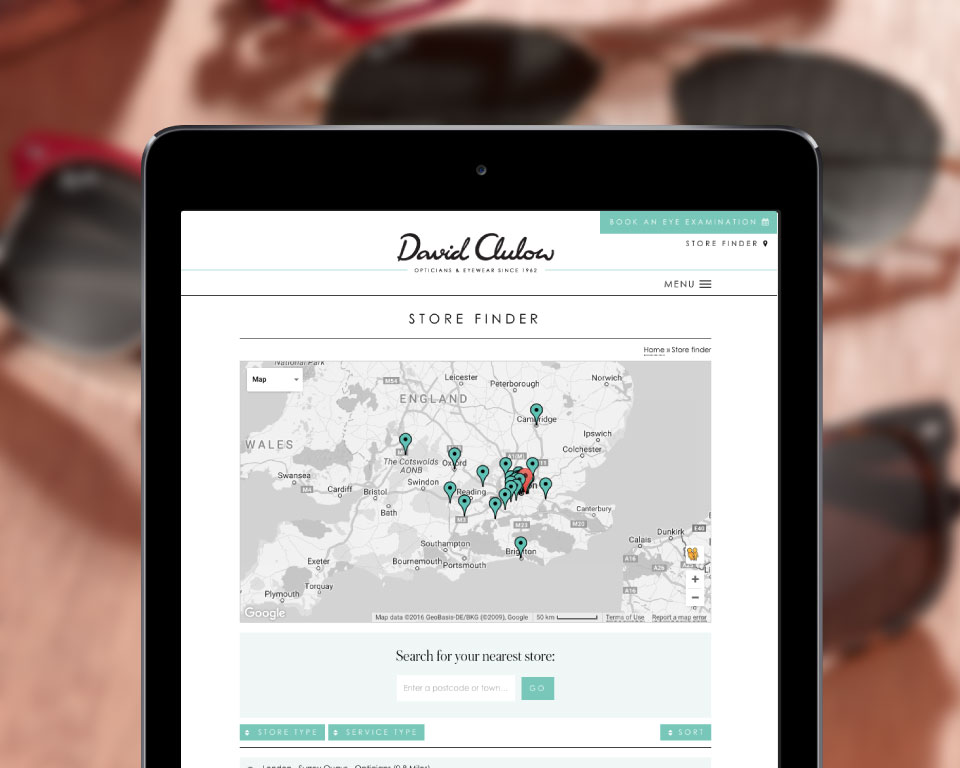
Store Finder
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero.
Private Property Group
Services: Backend , CMS , Digital Design , Frontend , User ExperienceHouse of Holland
Services: Backend , CMS , Digital Design , Ecommerce , Frontend , User Experience
Website
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum mollis mauris enim. Morbi euismod magna ac lorem rutrum elementum. Donec viverra auctor.
Website
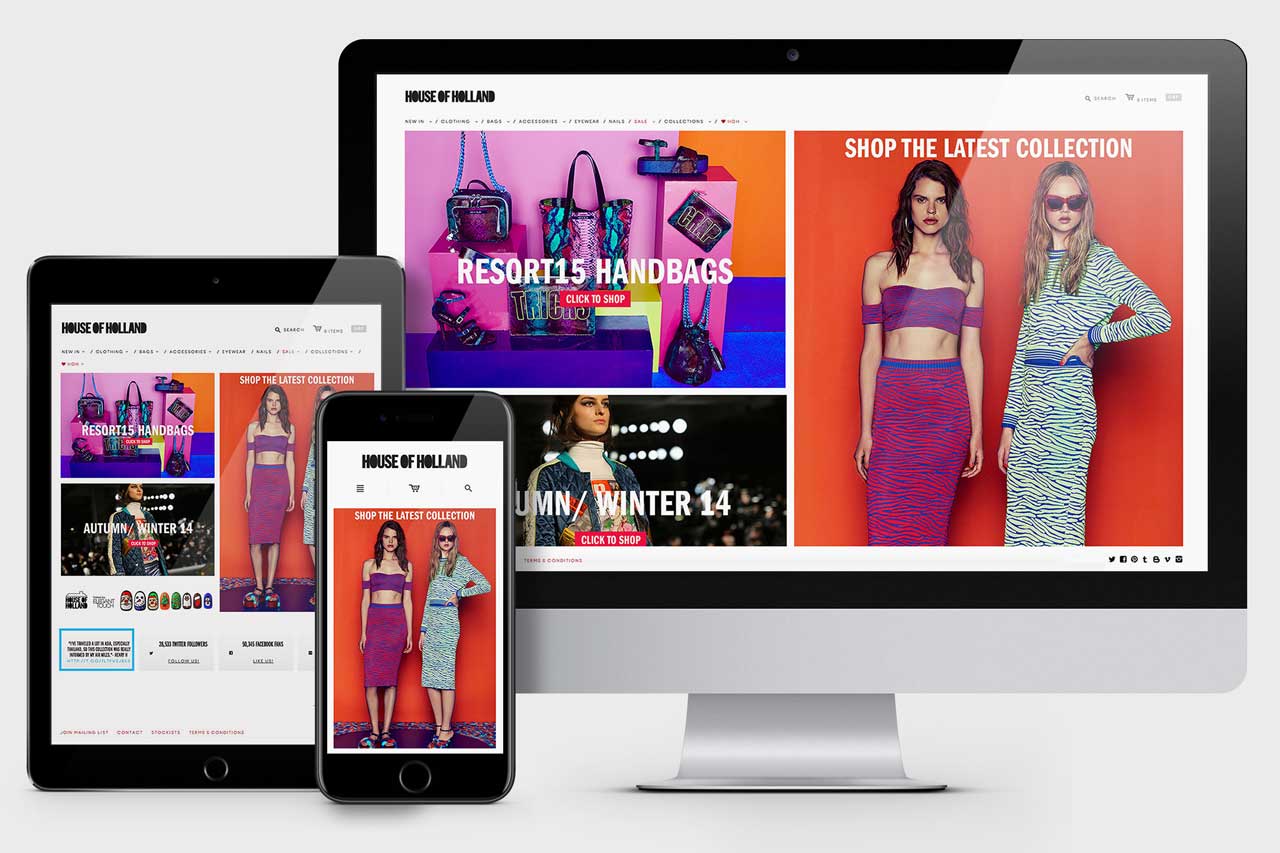
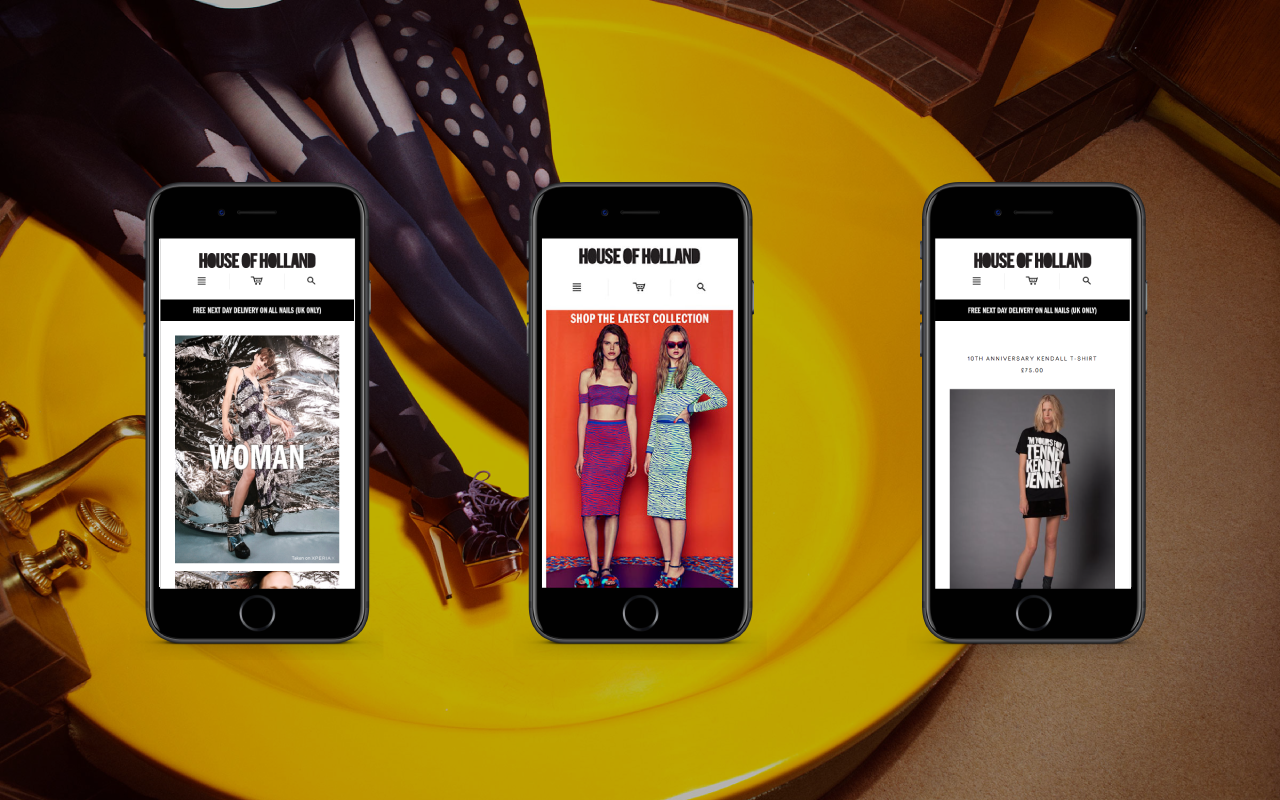
House of Holland’s is now recognised as not only one of the major players in London fashion, but as a global, cutting-edge fashion brand. Stockists around the globe have attracted international interest. As well as building a multi-currency ecommerce site, we streamlined the design focusing on a luxury aesthetic. All the while we were careful not to lose the fun and irreverence that embodies House of Holland.The site functions not only as a fully responsive online shop, but also as a platform for social media presence and integration; a one-stop destination where shoppers and fans alike can fully immerse themselves in all things House of Holland.

Website
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum mollis mauris enim. Morbi euismod magna ac lorem rutrum elementum. Donec viverra auctor.
Website
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum mollis mauris enim. Morbi euismod magna ac lorem rutrum elementum. Donec viverra auctor.
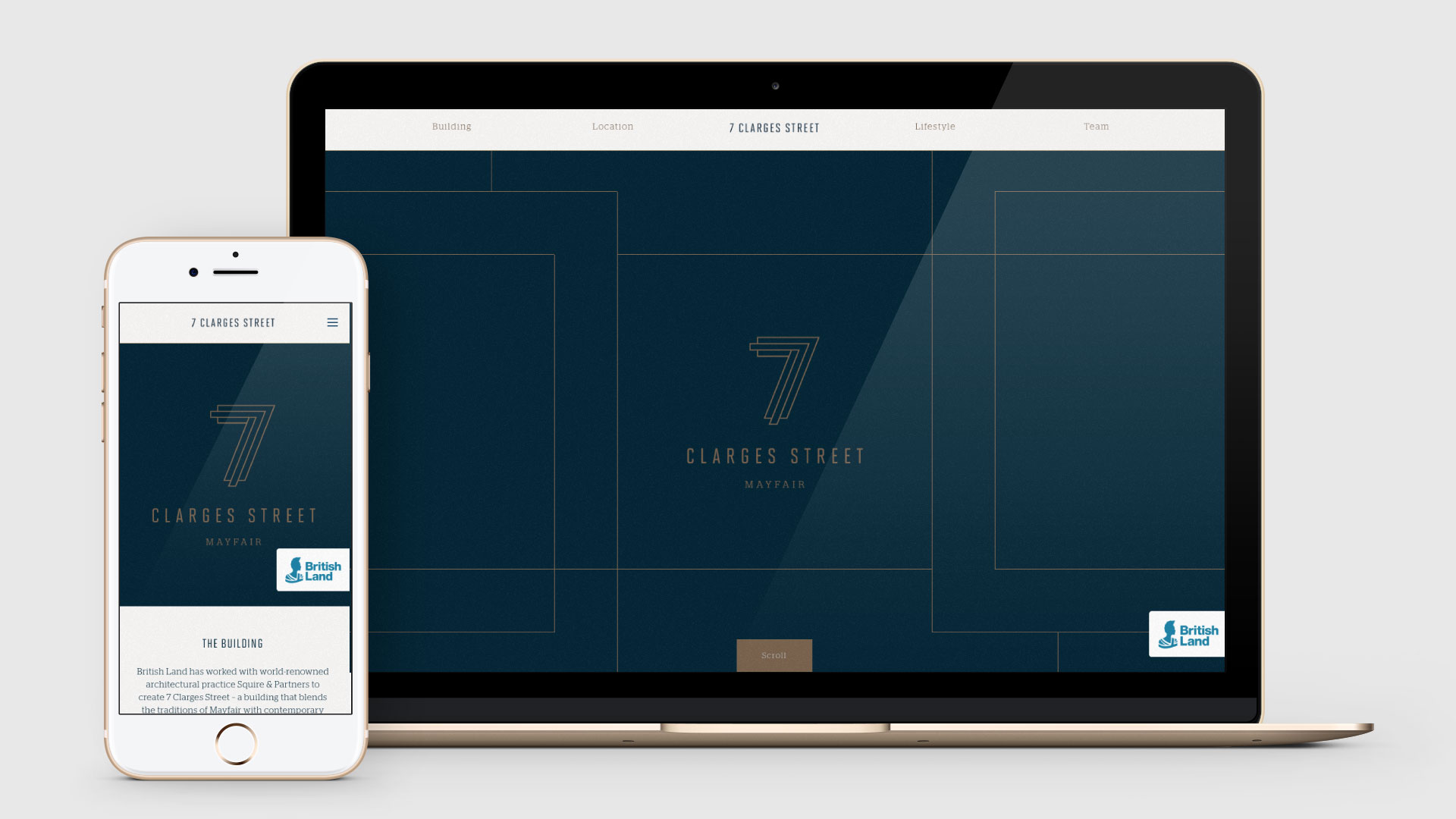
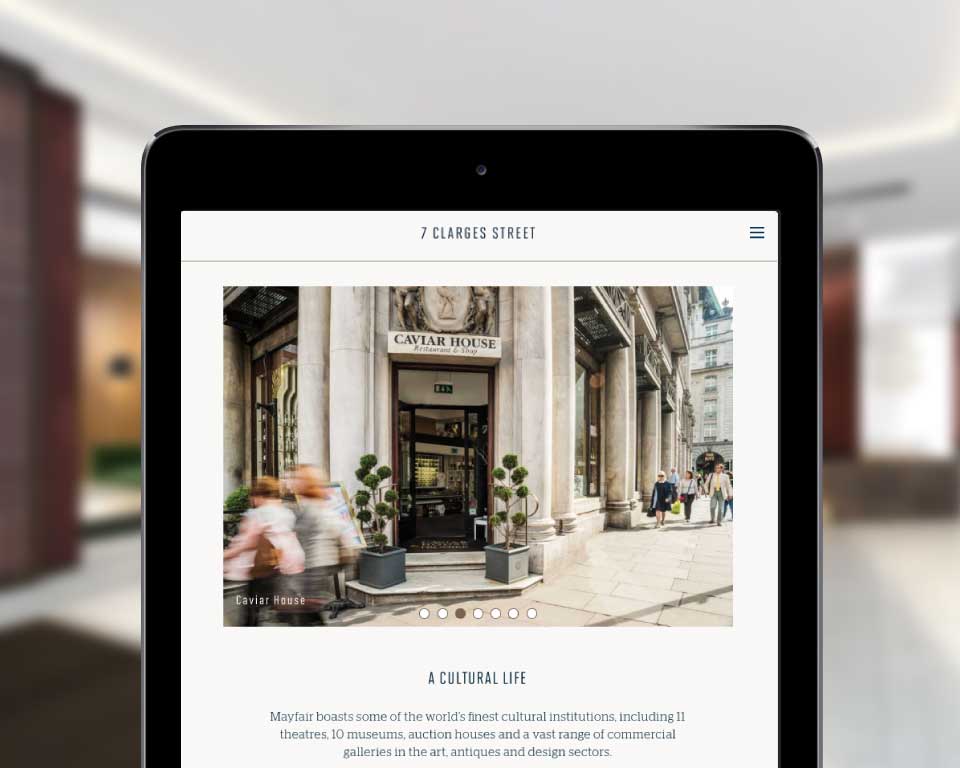
7 Clarges Street
Services: Backend , CMS , Digital Campaign , Digital Design , Frontend , User ExperienceYalding House
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero.

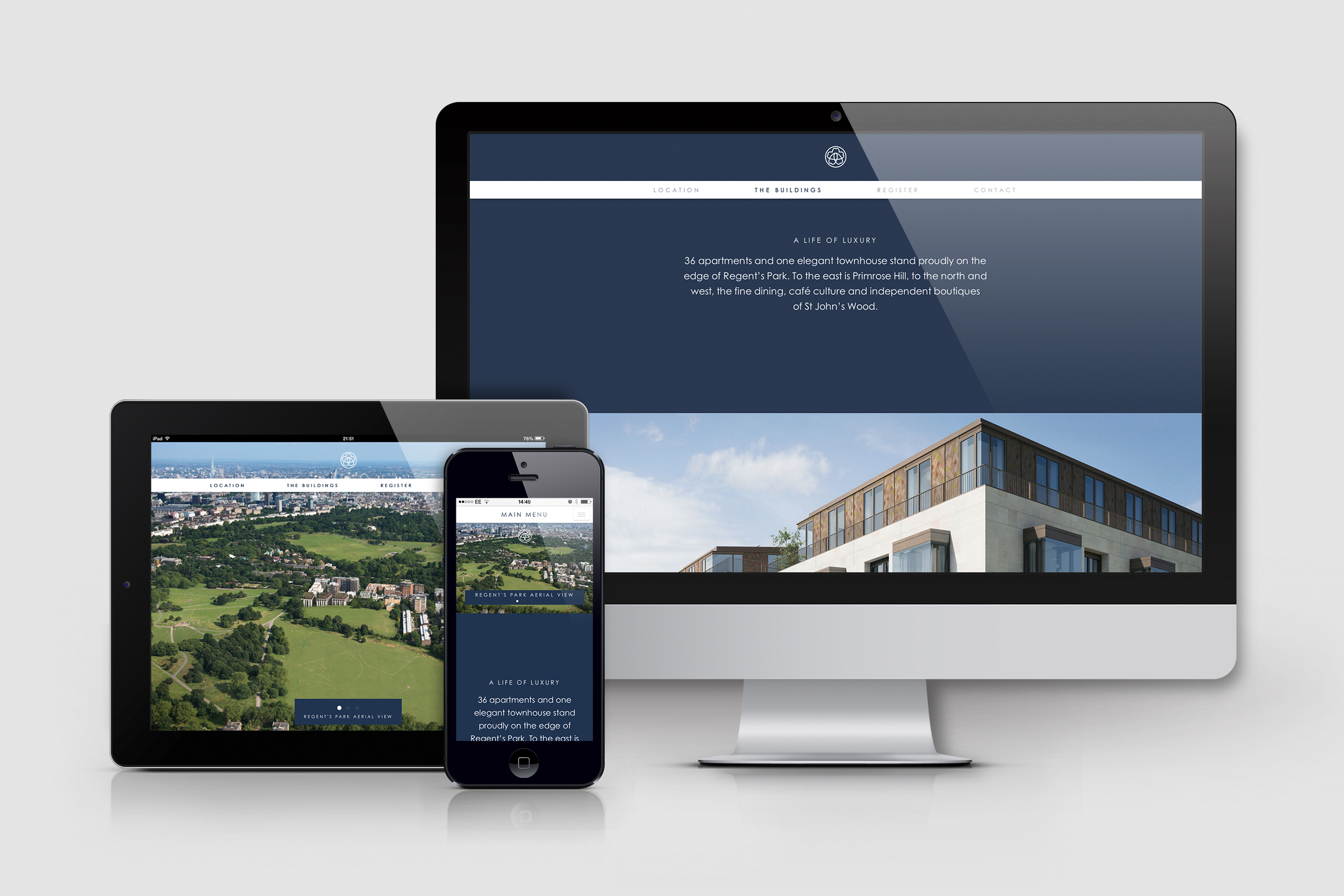
The Hempel Collection
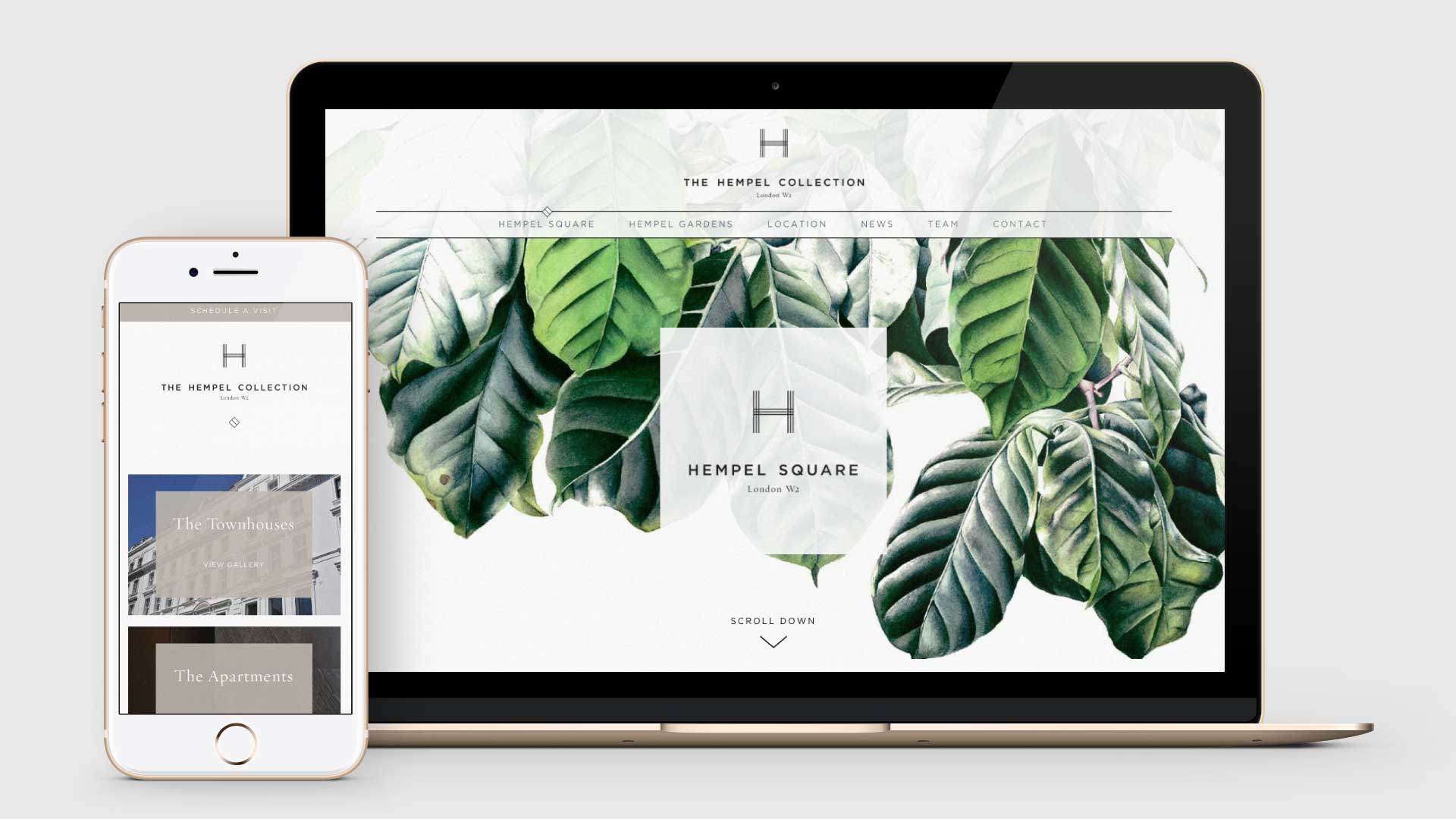
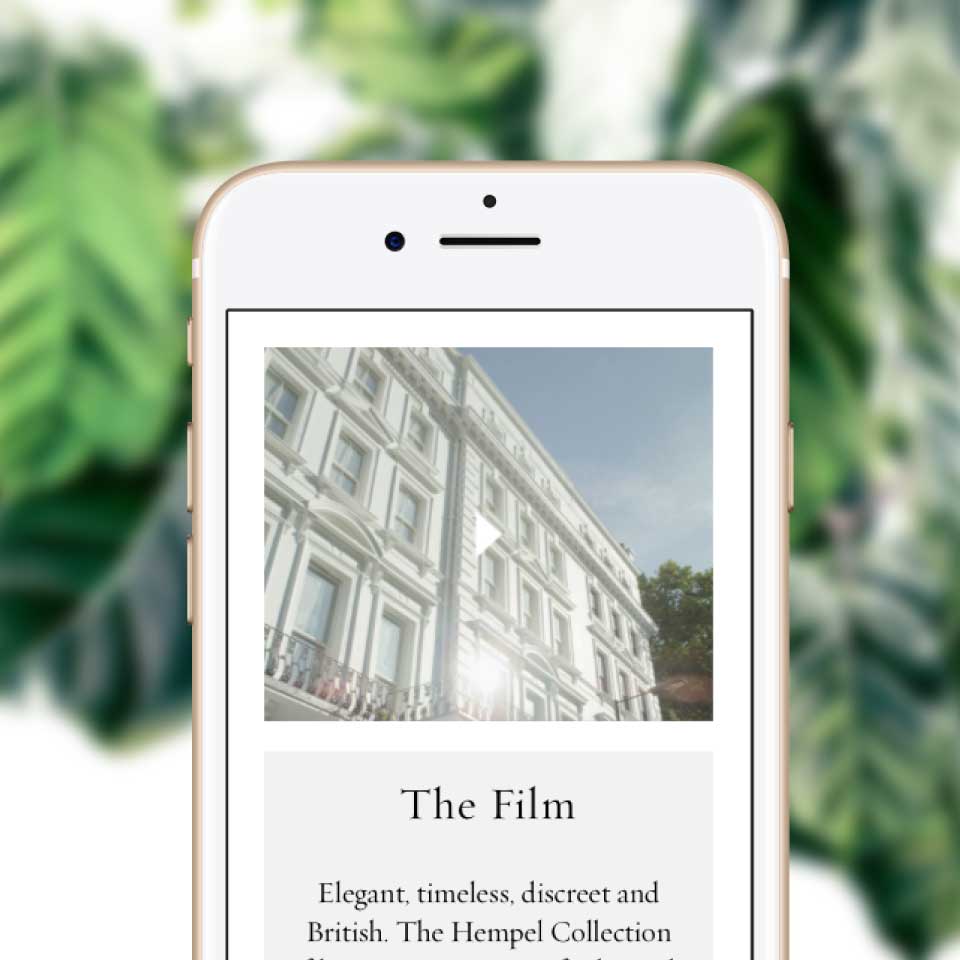
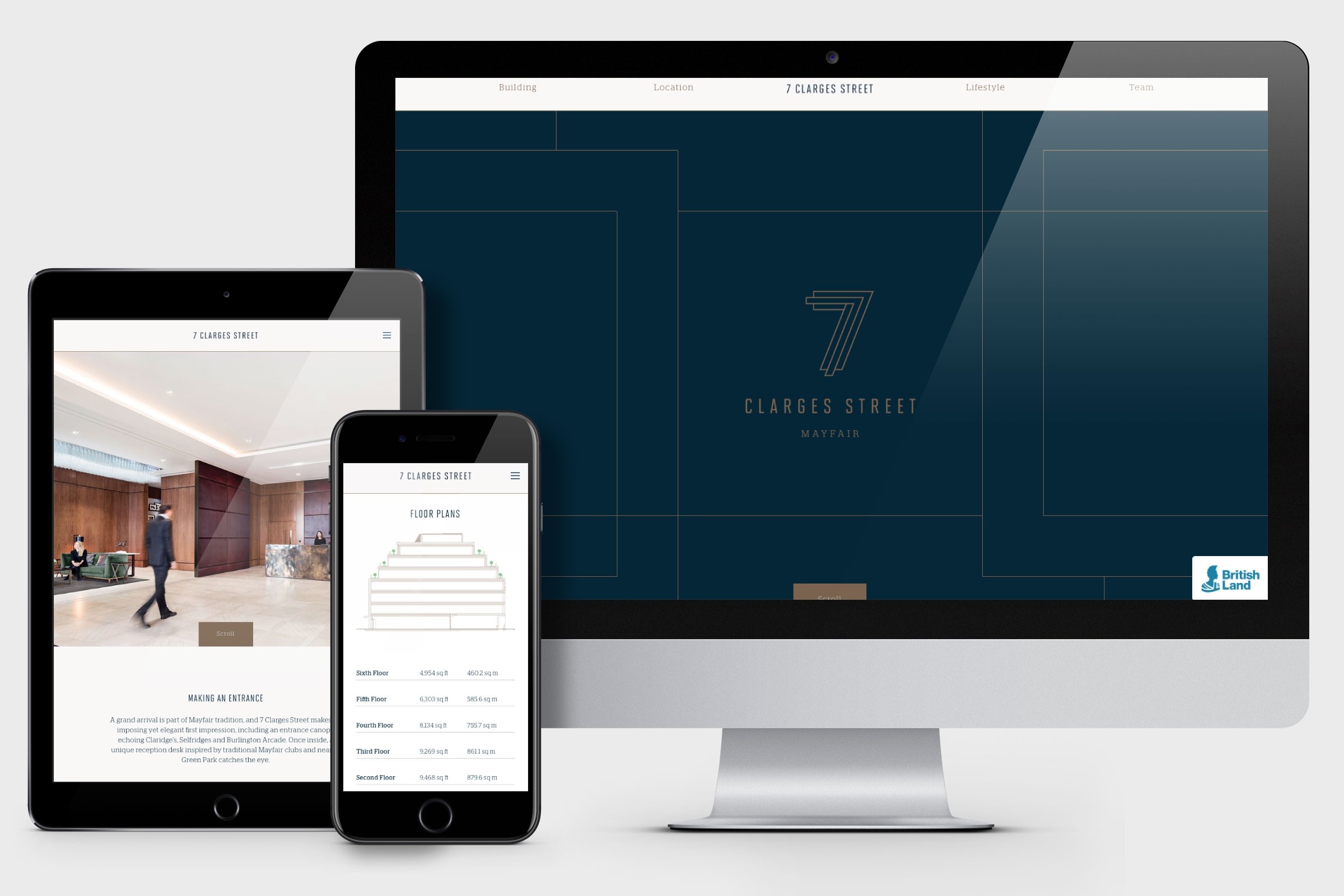
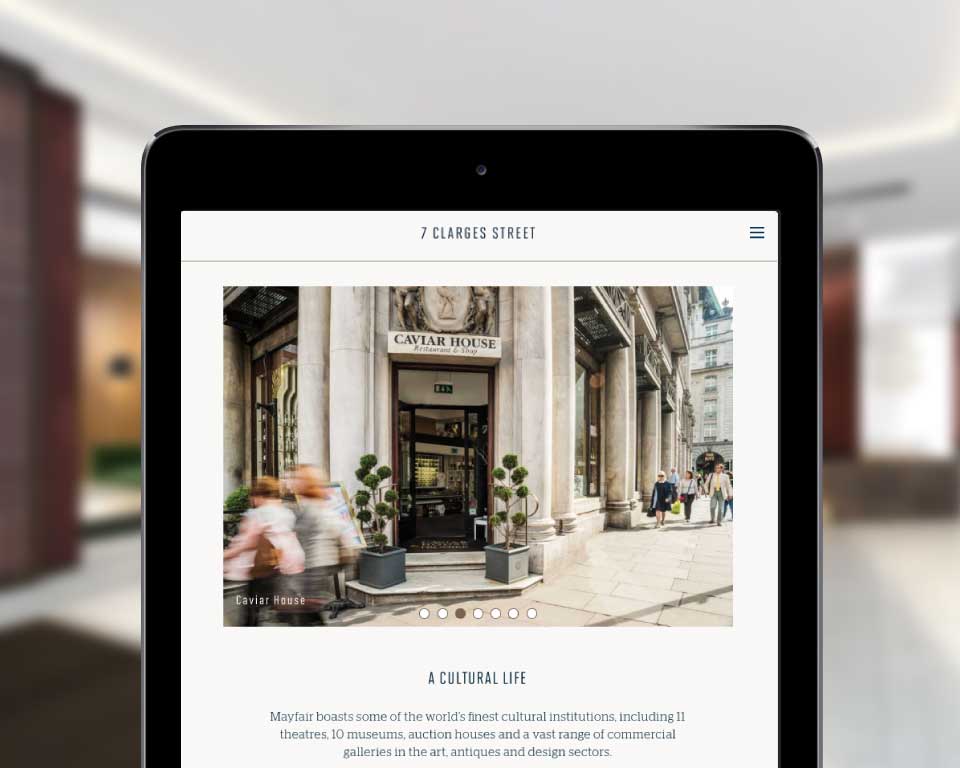
In conjunction with the brand creative Egelnick and Webb implemented the design and build of a responsive website for promoting the landmark development. The website incorporated fullscreen background video & imagery integrated with a bespoke theme design. Parallax scrolling was also incorporated to help deliver the story telling aspects of the development along with Interactive Floorpans. An online registration capture was also implemented in stages for the development to help build up the promotional database for future communications.



7 Clarges Street
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero.
—
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis.
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis.

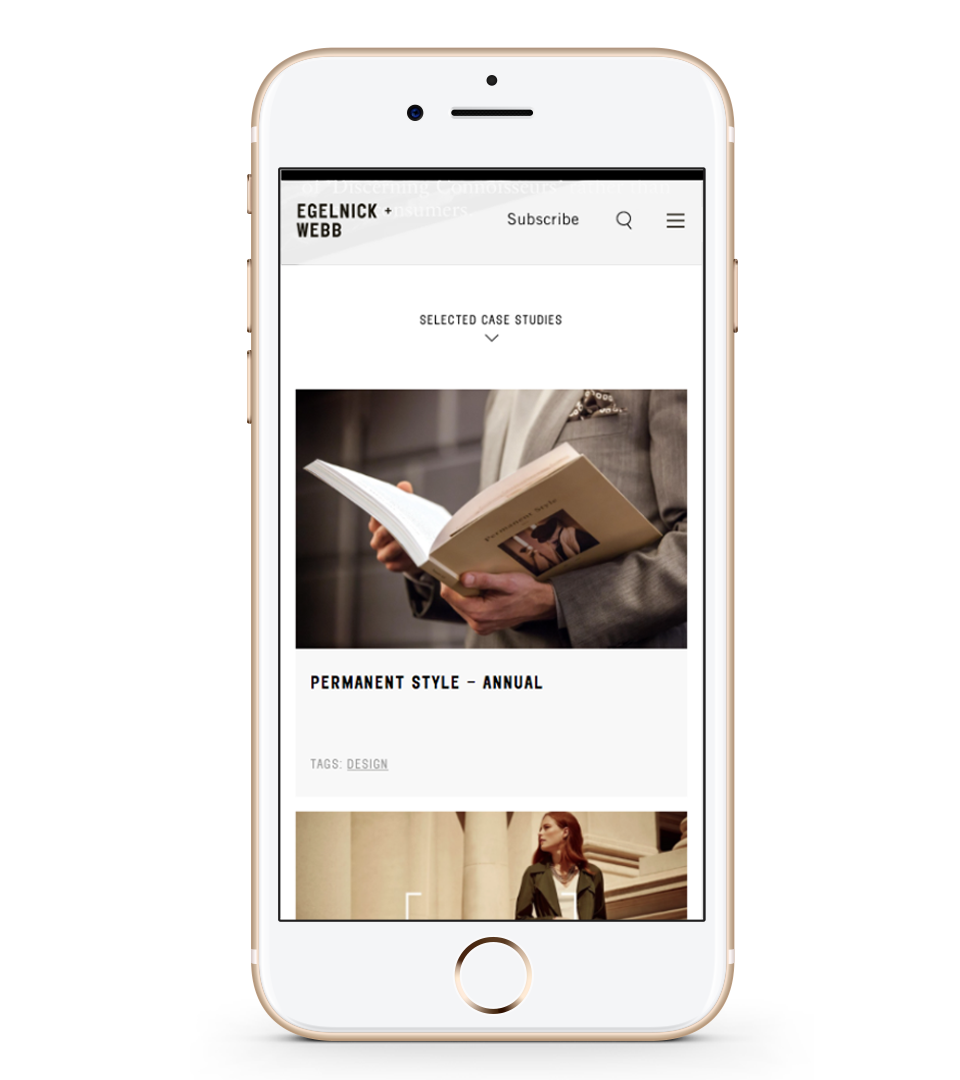
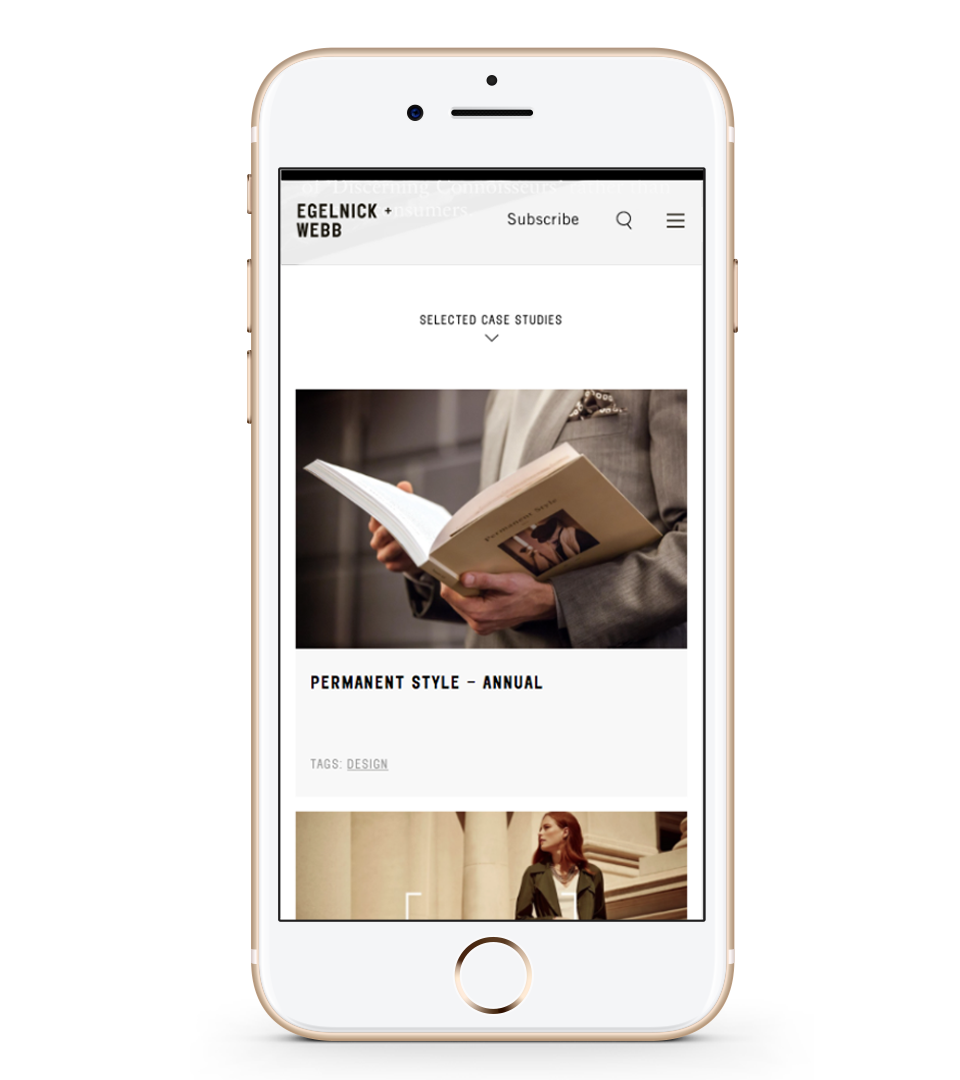
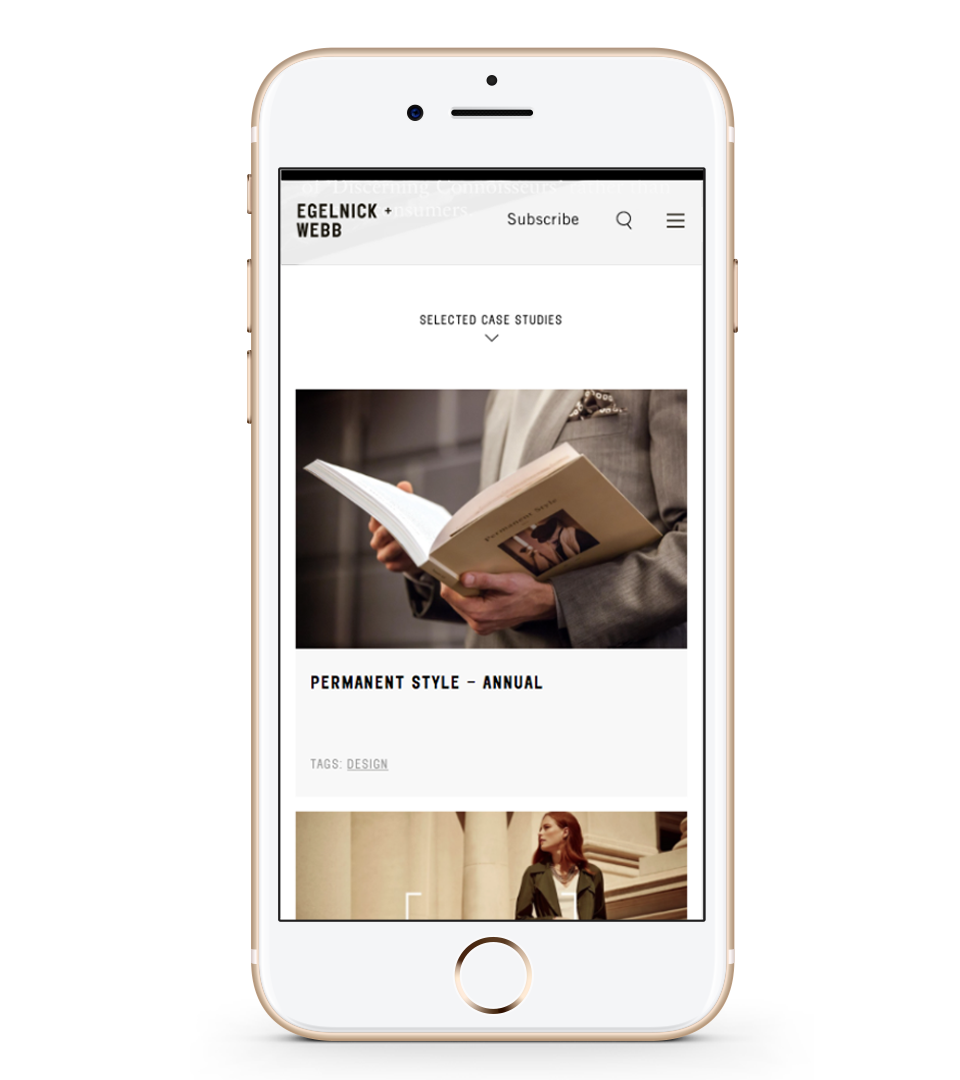
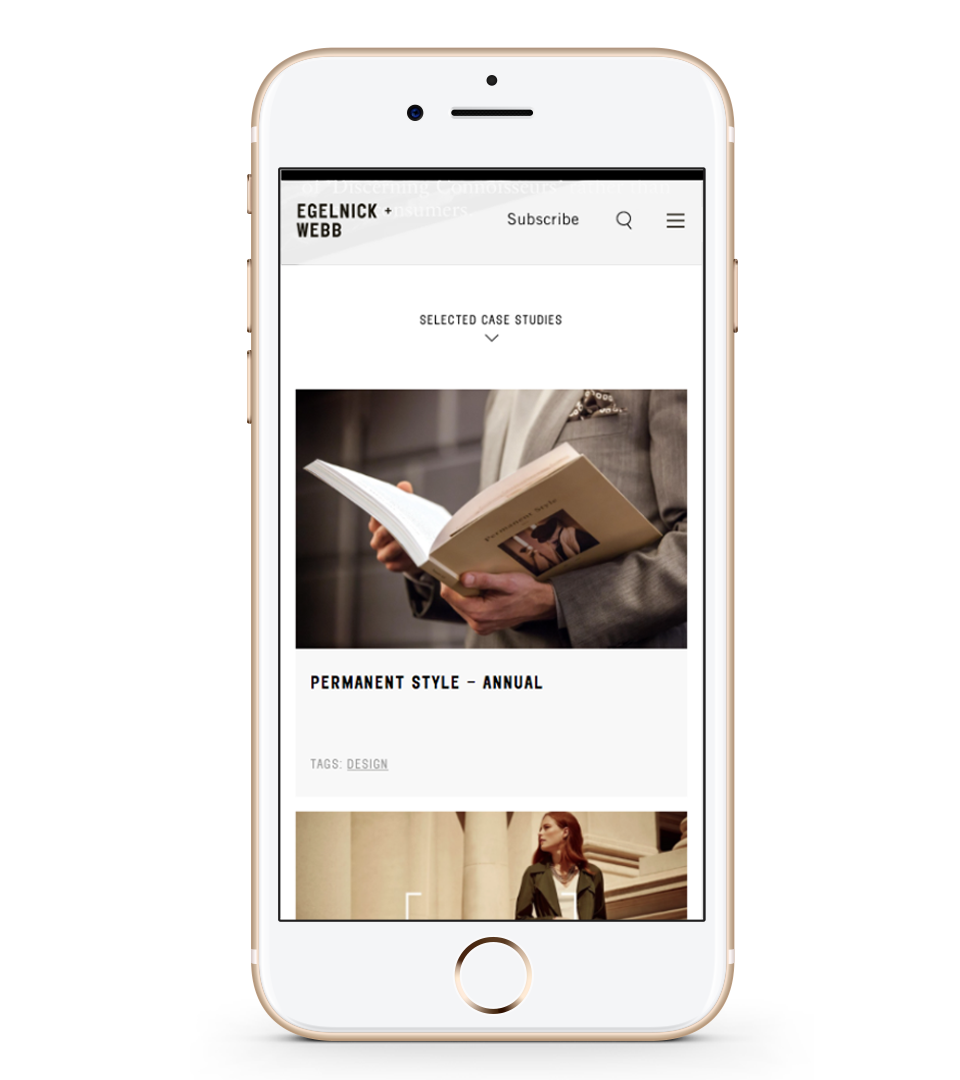
Permanent Style
Services: Backend , CMS , Digital Design , Frontend , User Experience
What we think
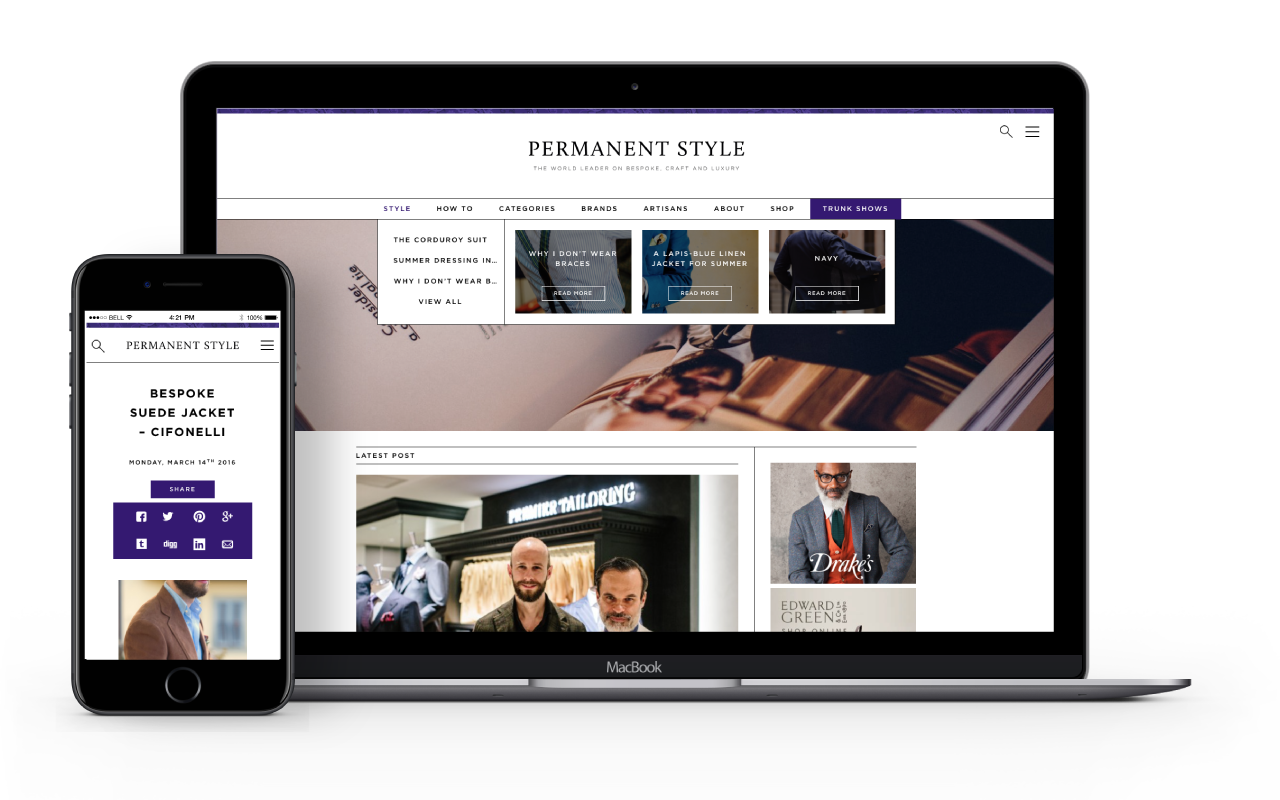
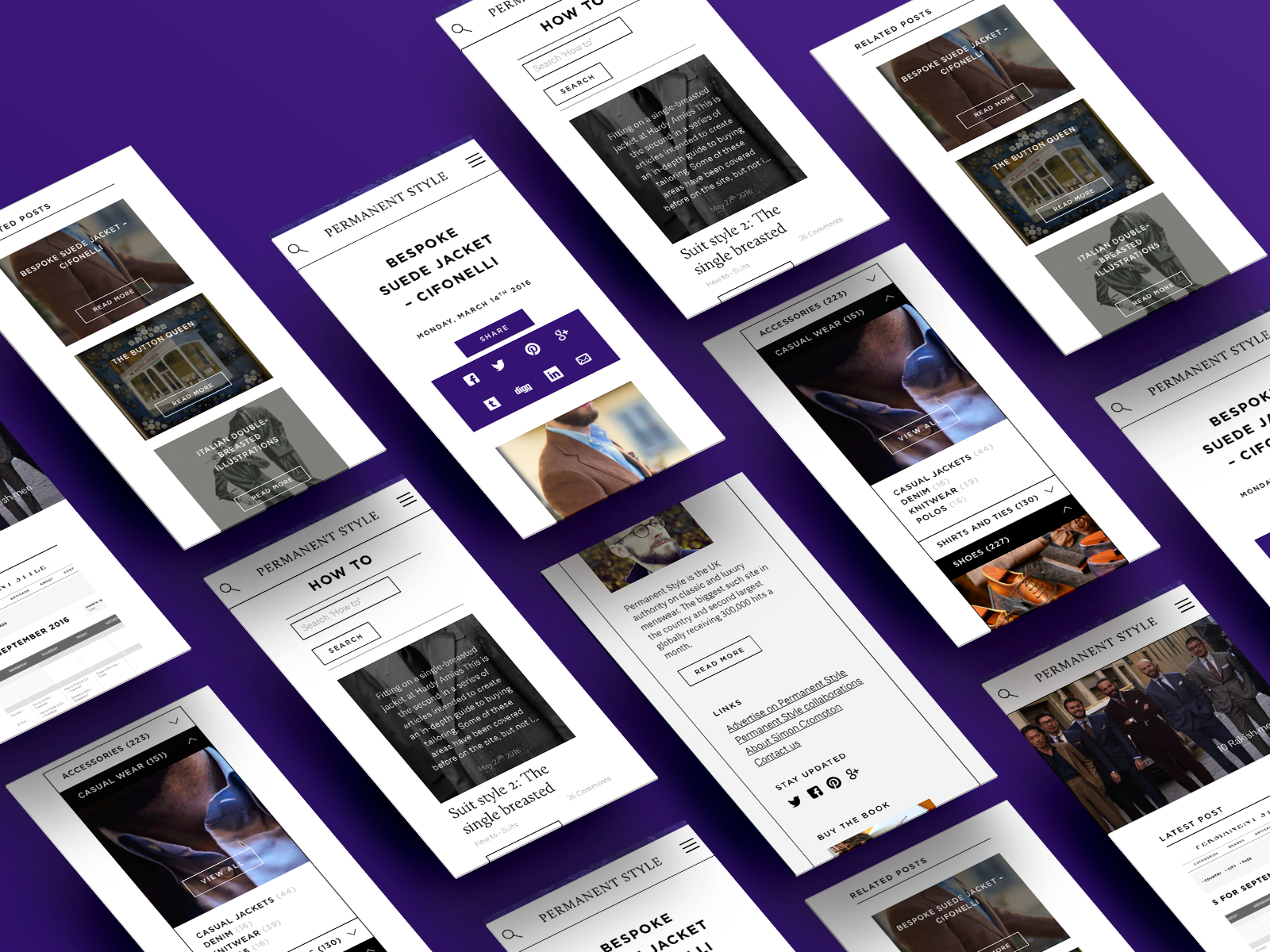
The re-design of a content based website - in this case, a luxury magazine, has three tangible targets: increase new readers, retain existing readers and get both groups to stay on the site longer. The proof, as they say, is in the pudding - or the analytics!
There’s always the danger of alienating loyal readers with a radical re-design but one month since the relaunch of Permanent Style, we’ve seen a 20% increase in pages viewed per session. What’s more, the average duration of a visit to the site went up by 16%. Since the re-design there’s been a 20% increase in new visitors going beyond the homepage to access more of the content.
All of which means that Permanent Style has not only retained it’s loyal readership, but also increased the amount of interaction and engagement with the site, which was already high in comparison to similar websites
User Personas
We achieved this by putting the reader at the heart of the design process; identifying and understanding Permanent Style’s four key audiences — from advertisers and industry professionals to casual readers looking for advice — and carefully catering to their needs.

User Experience
To learn more about how an ‘audience first’ strategic approach will help you increase measurable engagement with your existing customers and attract newer ones please get in touch
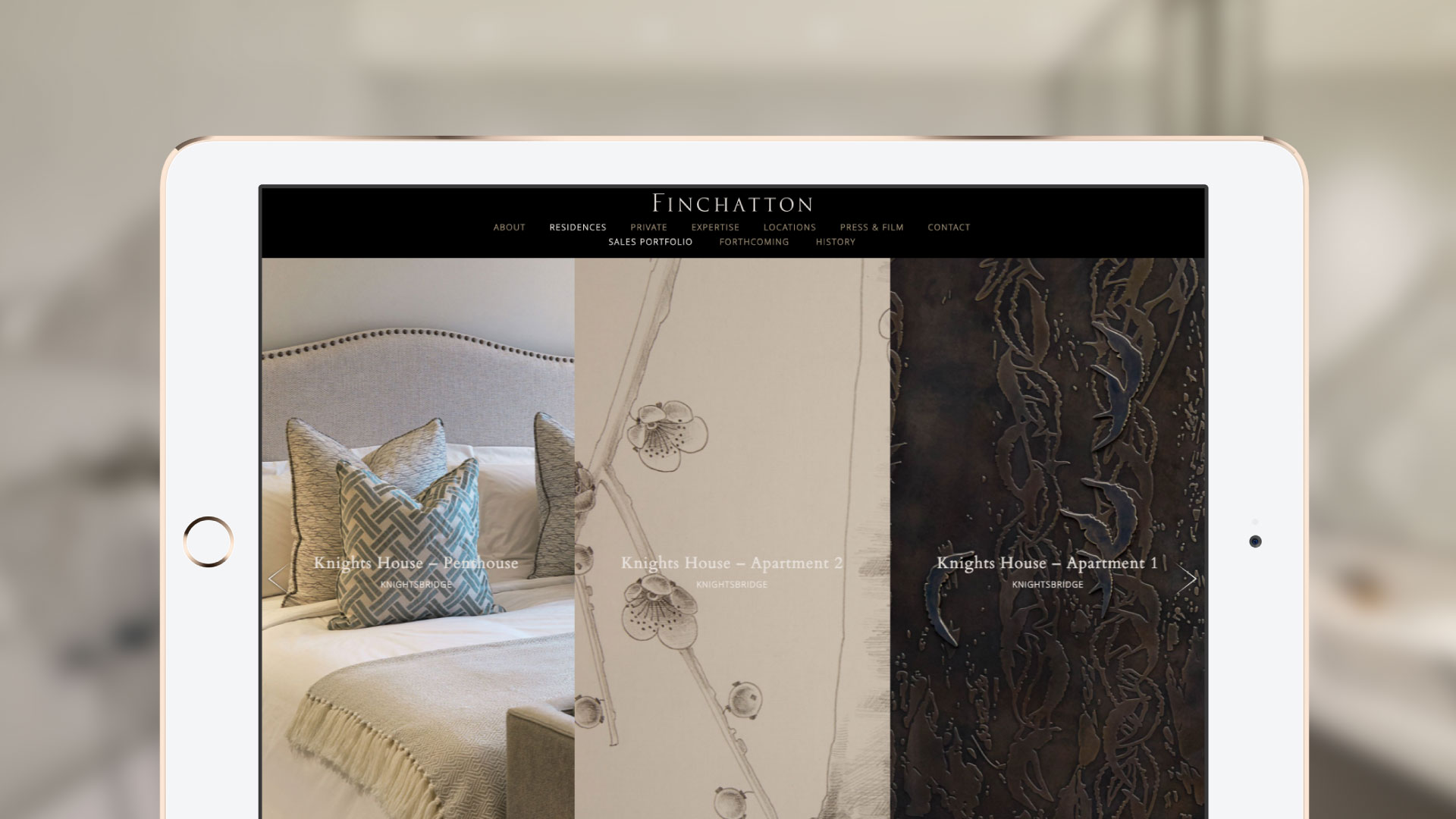
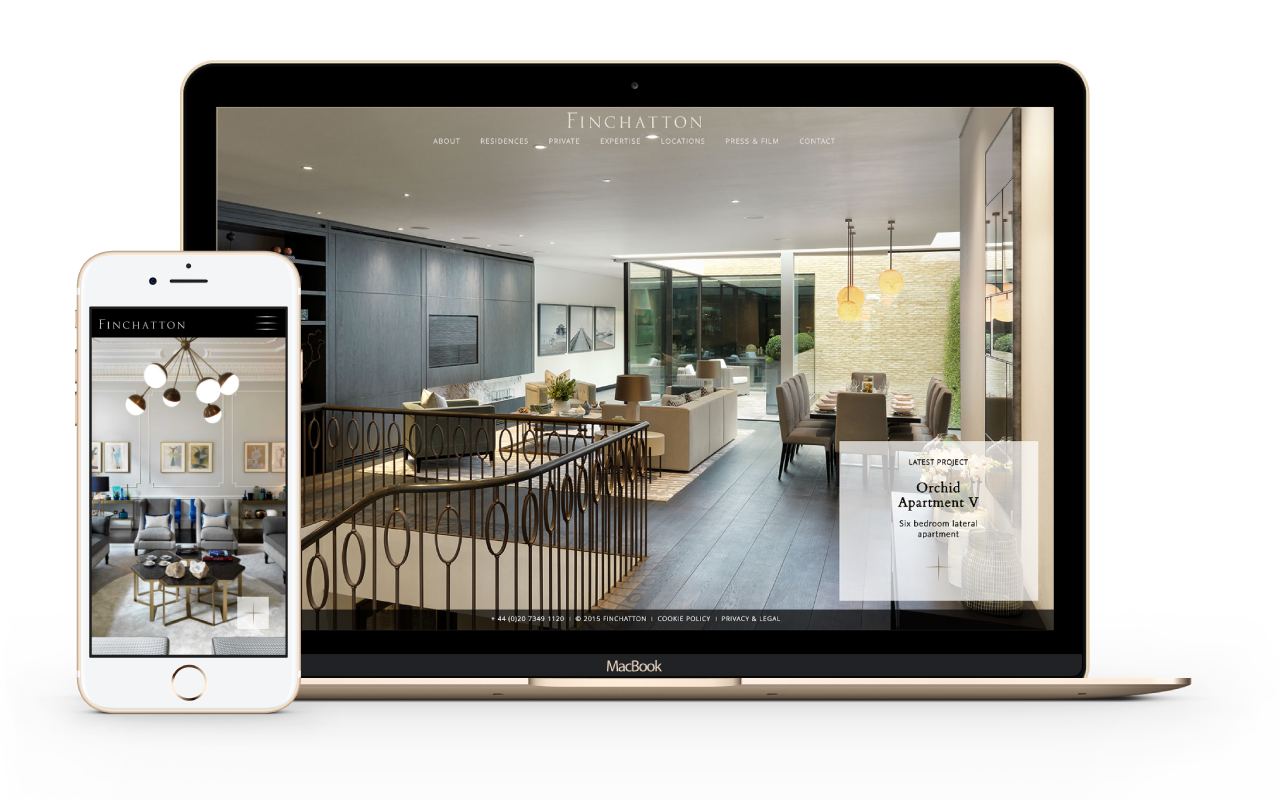
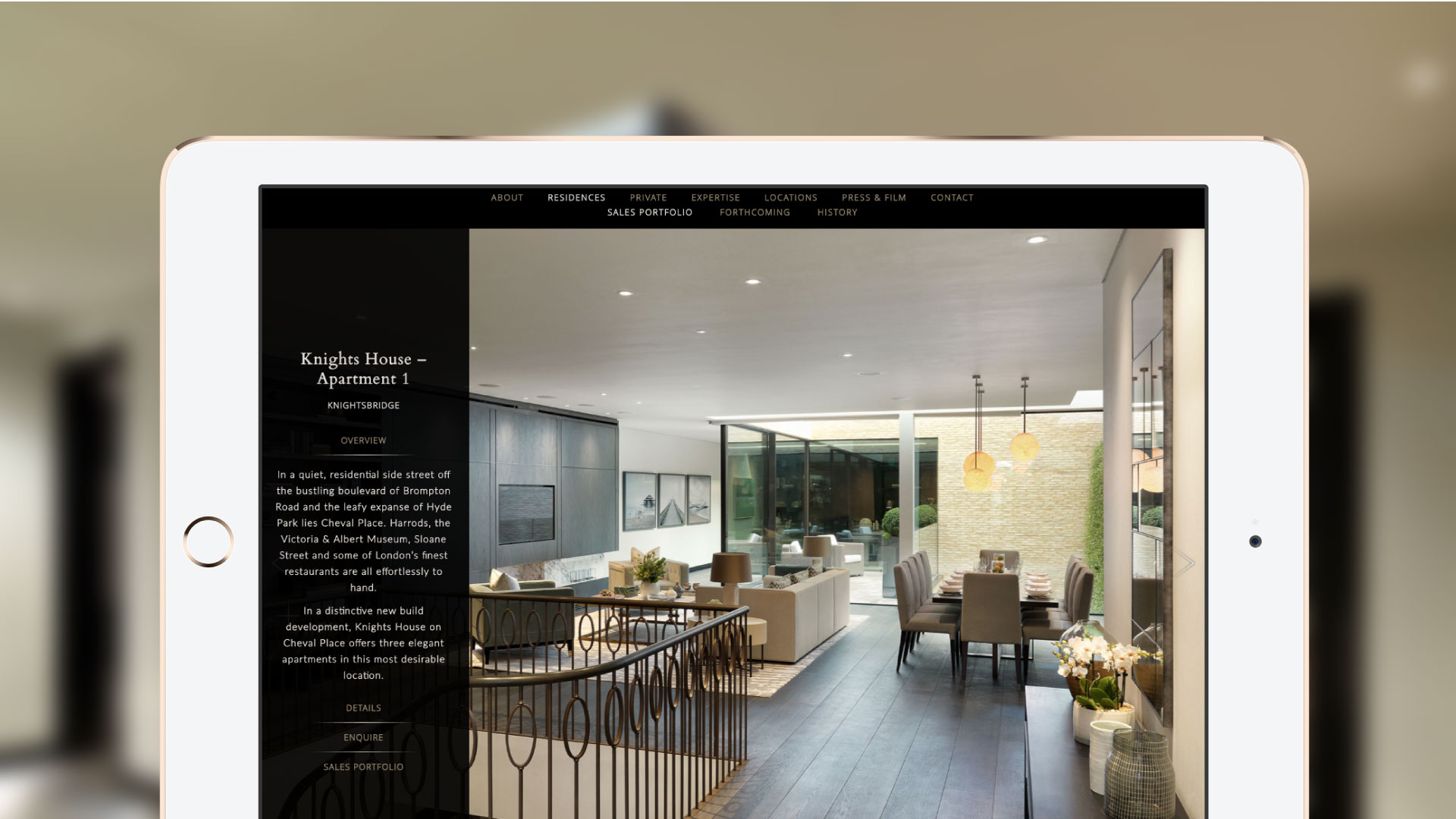
Finchatton
Services: Backend , CMS , Digital Design , Frontend , User Experience
Website
The website was a key piece of the project, the point of arrival for most international clients, it performed several strategic functions; clear signposting & segmentation of their offerings, a global showcase of up-coming, recent and previous projects, an easy to use CMS system.
Perhaps more importantly, navigation and functionality were kept as unobtrusive as possible to allow the immersive full bleed imagery to do the talking.
Website
The website was a key piece of the project, the point of arrival for most international clients, it performed several strategic functions; clear signposting & segmentation of their offerings, a global showcase of up-coming, recent and previous projects, an easy to use CMS system.

The Drink Factory
Services: Backend , CMS , Digital Design , Ecommerce , Frontend , User ExperienceCIT
Services: Backend , CMS , Digital Design , Frontend , User Experience
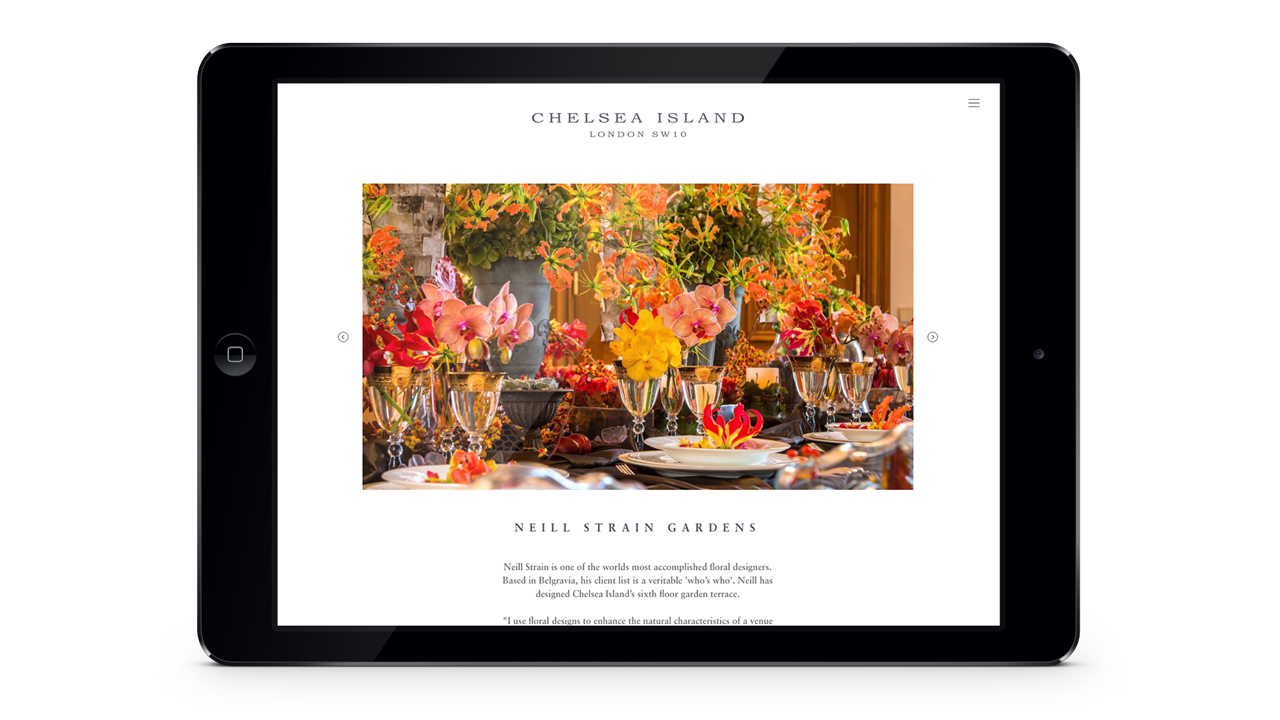
Chelsea Island
Services: Backend , CMS , Digital Design , Frontend , User Experience1 Comment on Chelsea IslandGallery
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero.

Gallery
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero.
Gallery
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero.
Gallery
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero.

Gallery
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero.
Gallery
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero.



Gallery
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero.
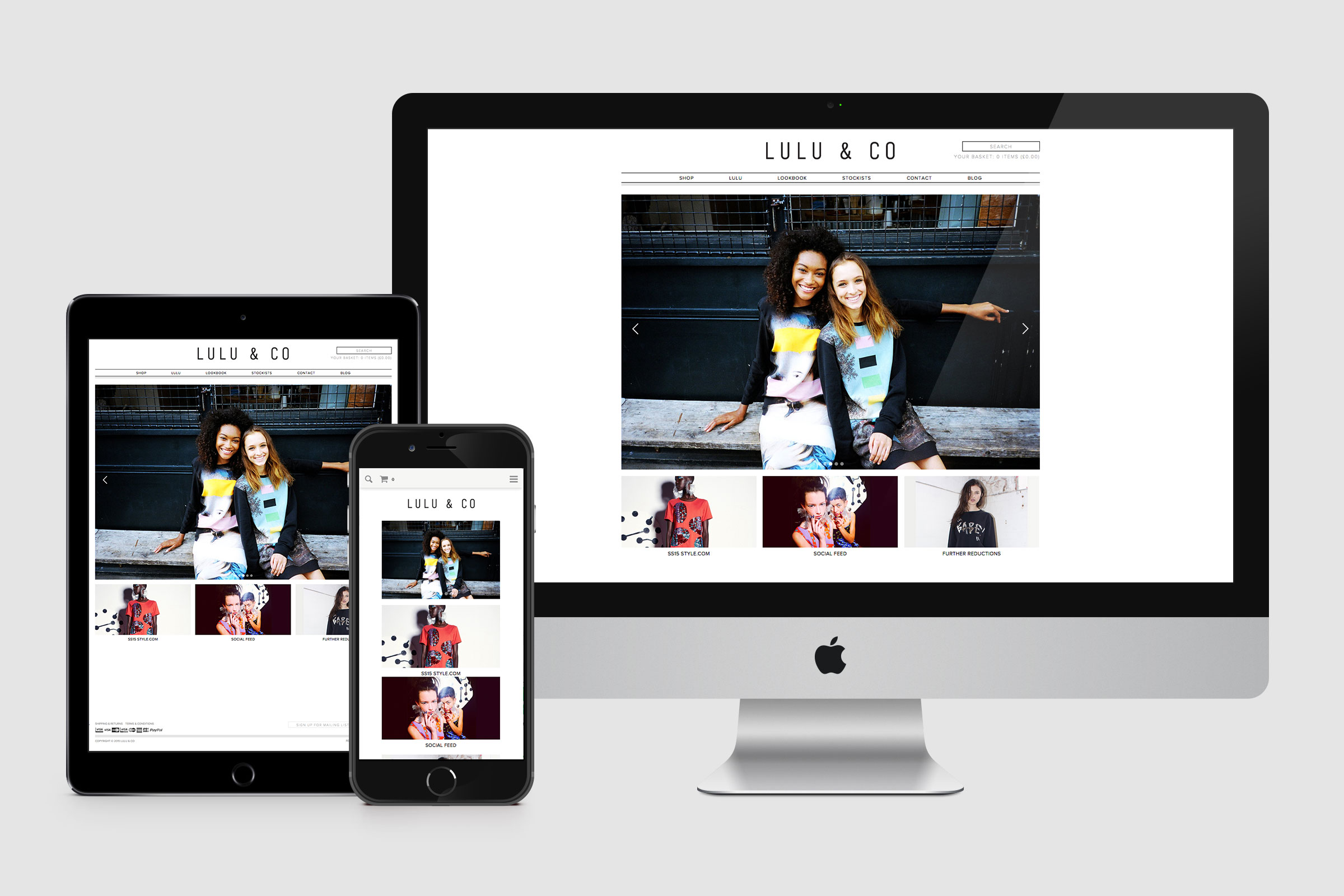
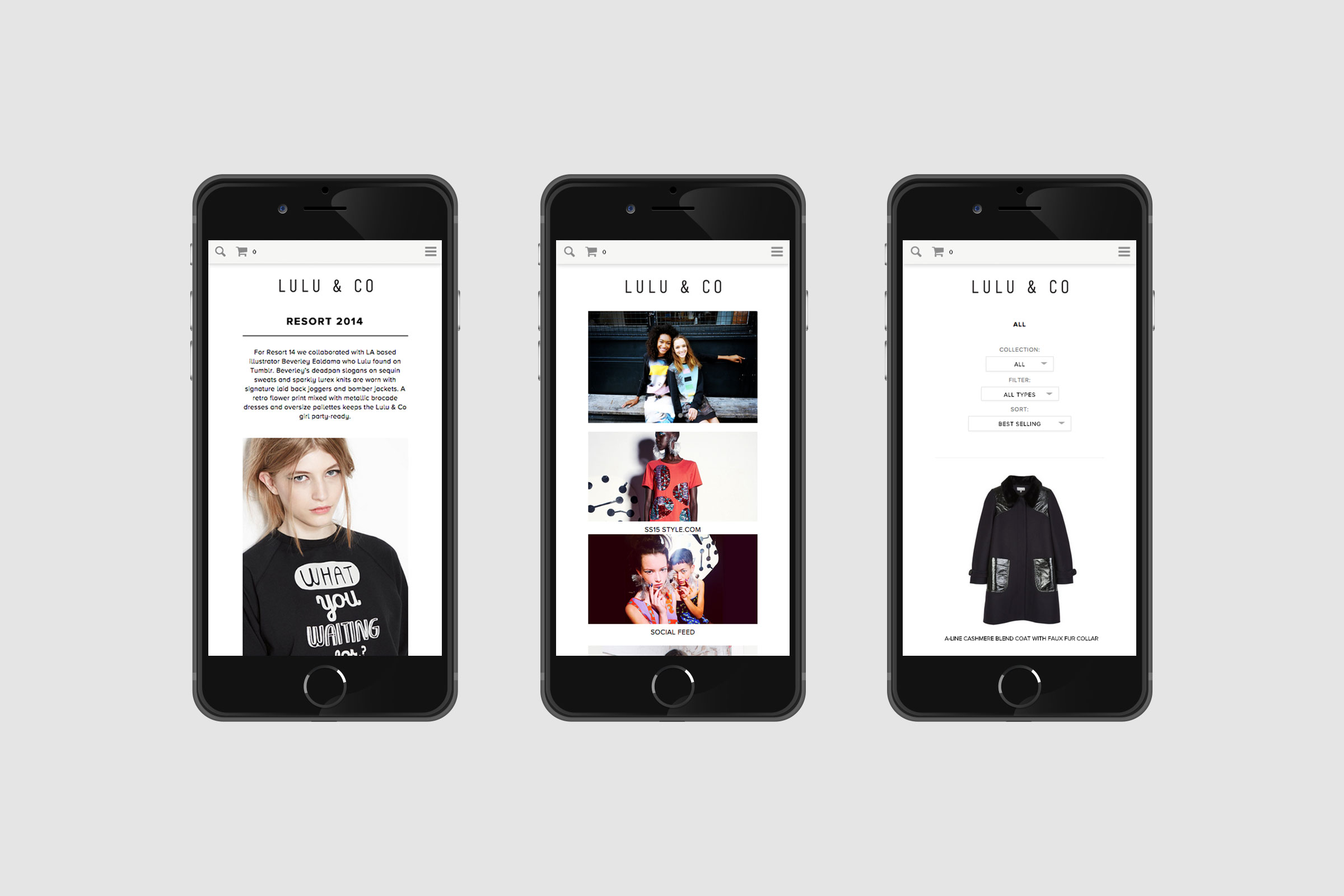
Lulu & Co
Services: Backend , CMS , Digital Design , Ecommerce , Frontend
We designed the Lulu & Co website with a few things in mind. It had to be simple – the diversity of each designer meant that we did not want to add too much personality into the mix. Secondly, the site had to be able to be updated easily, so we built it in WordPress. Most importantly you had to be able to buy EVERYTHING! The result is a clean, simple, functional website that features the nicest collection of designers on the planet. We love it all, and now Lulu is designing herself, some of the pieces that she has pulled together are our favourite.


The Hempel Collection
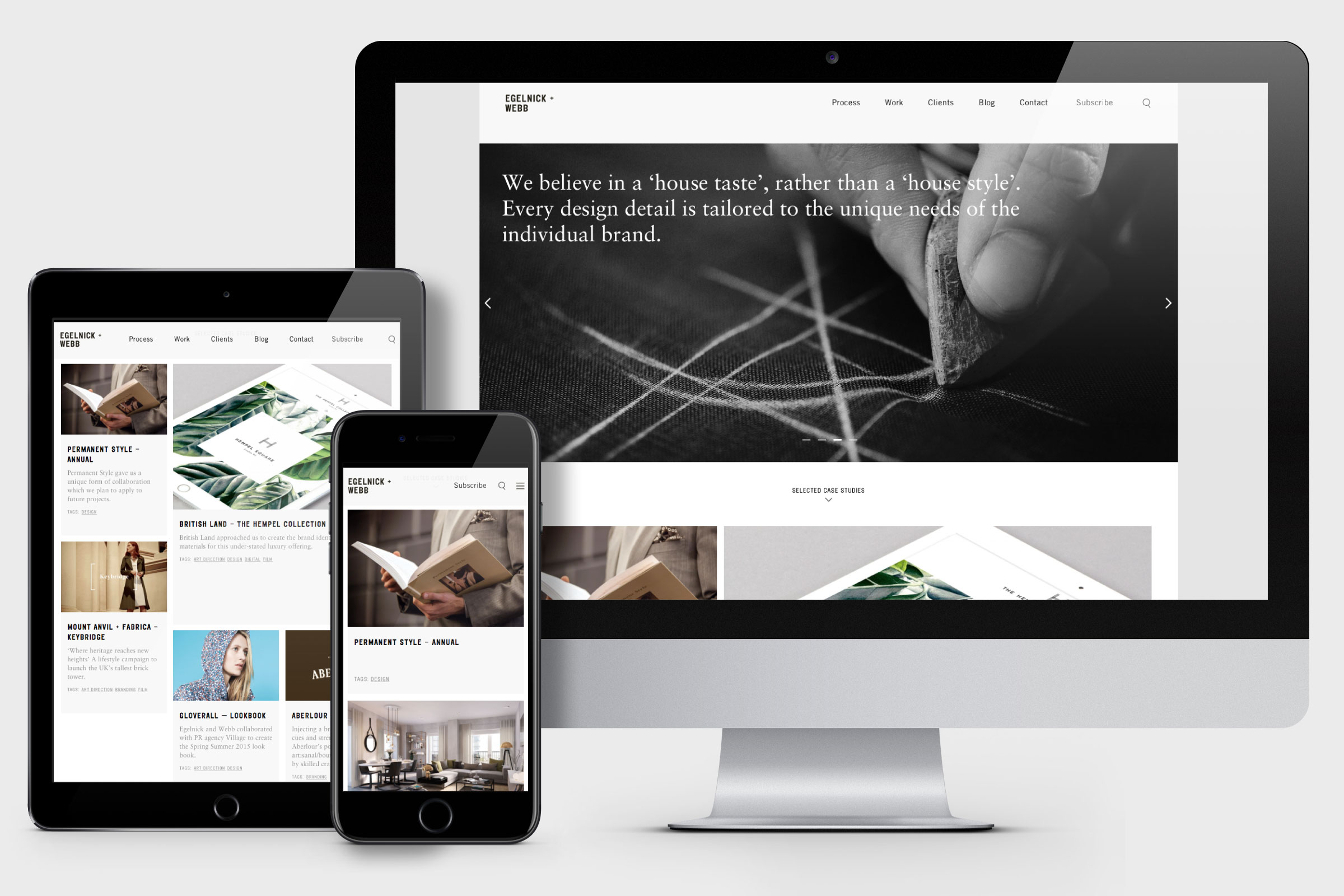
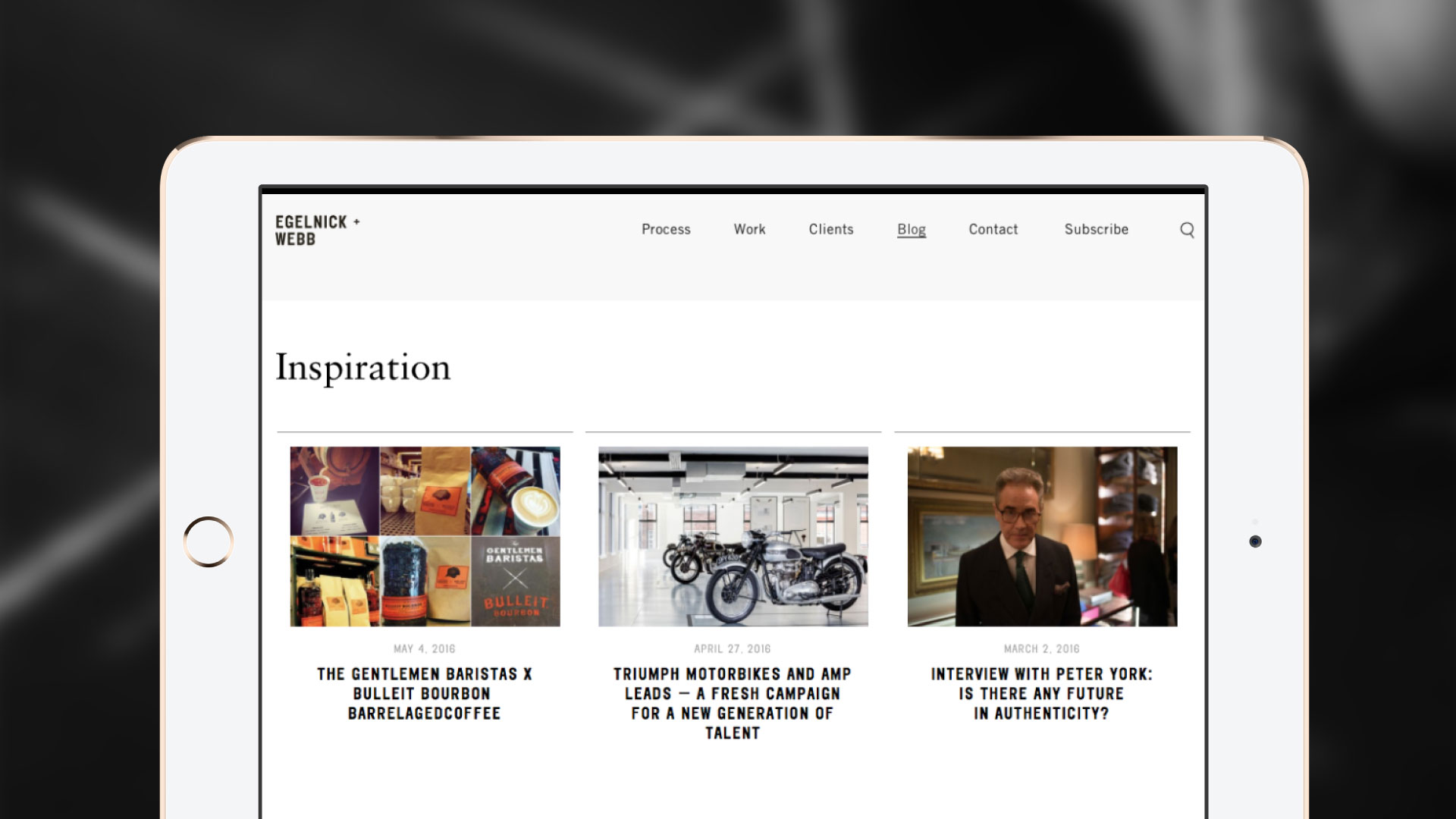
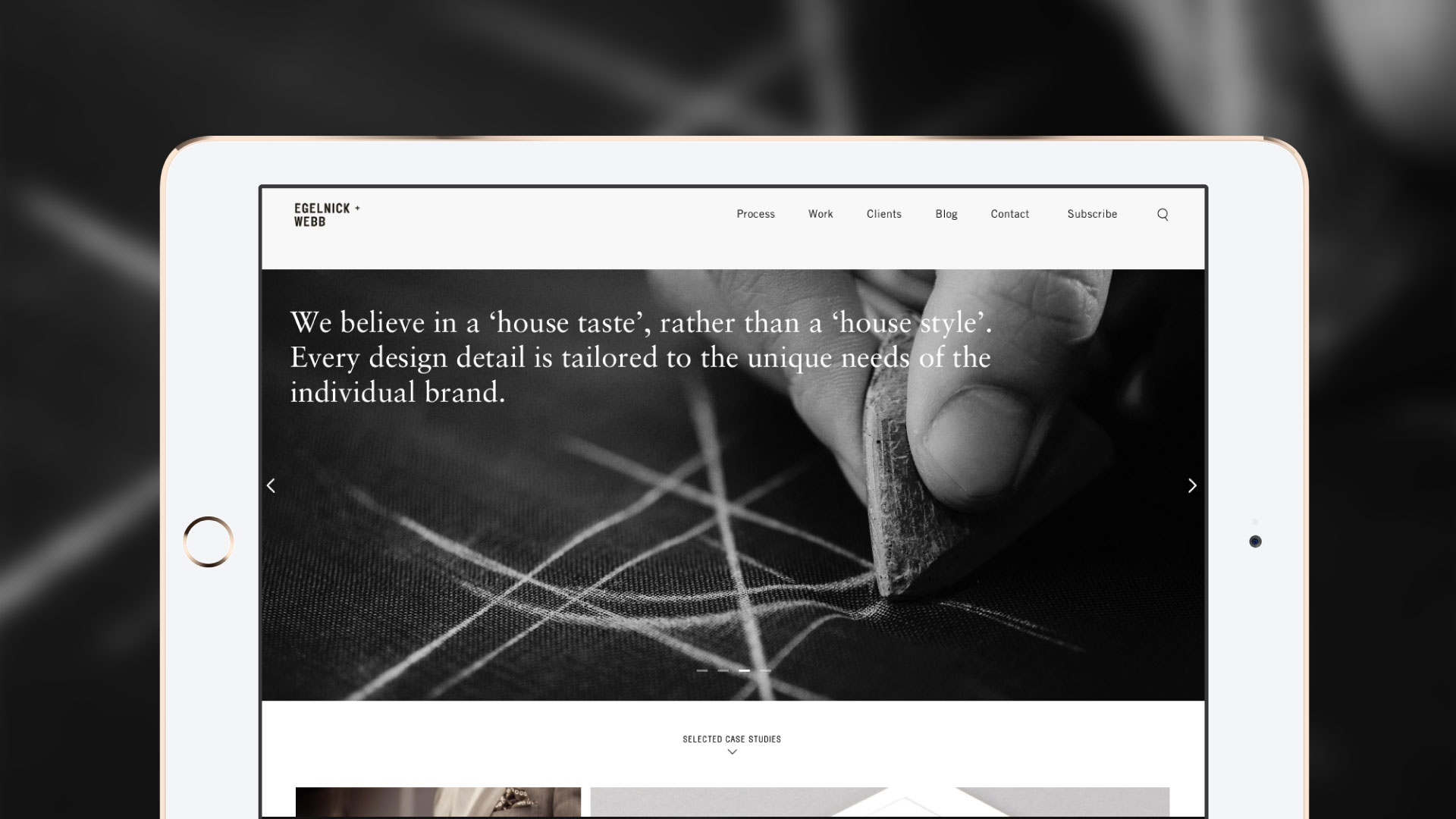
Services: Backend , CMS , Digital Design , Frontend , User ExperienceEgelnick + Webb
Services: Backend , CMS , Digital Campaign , Digital Design , Frontend , User Experience , Web Development


Vivamus luctus urna sed urna ultricies ac tempor dui sagittis.
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis.
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis.


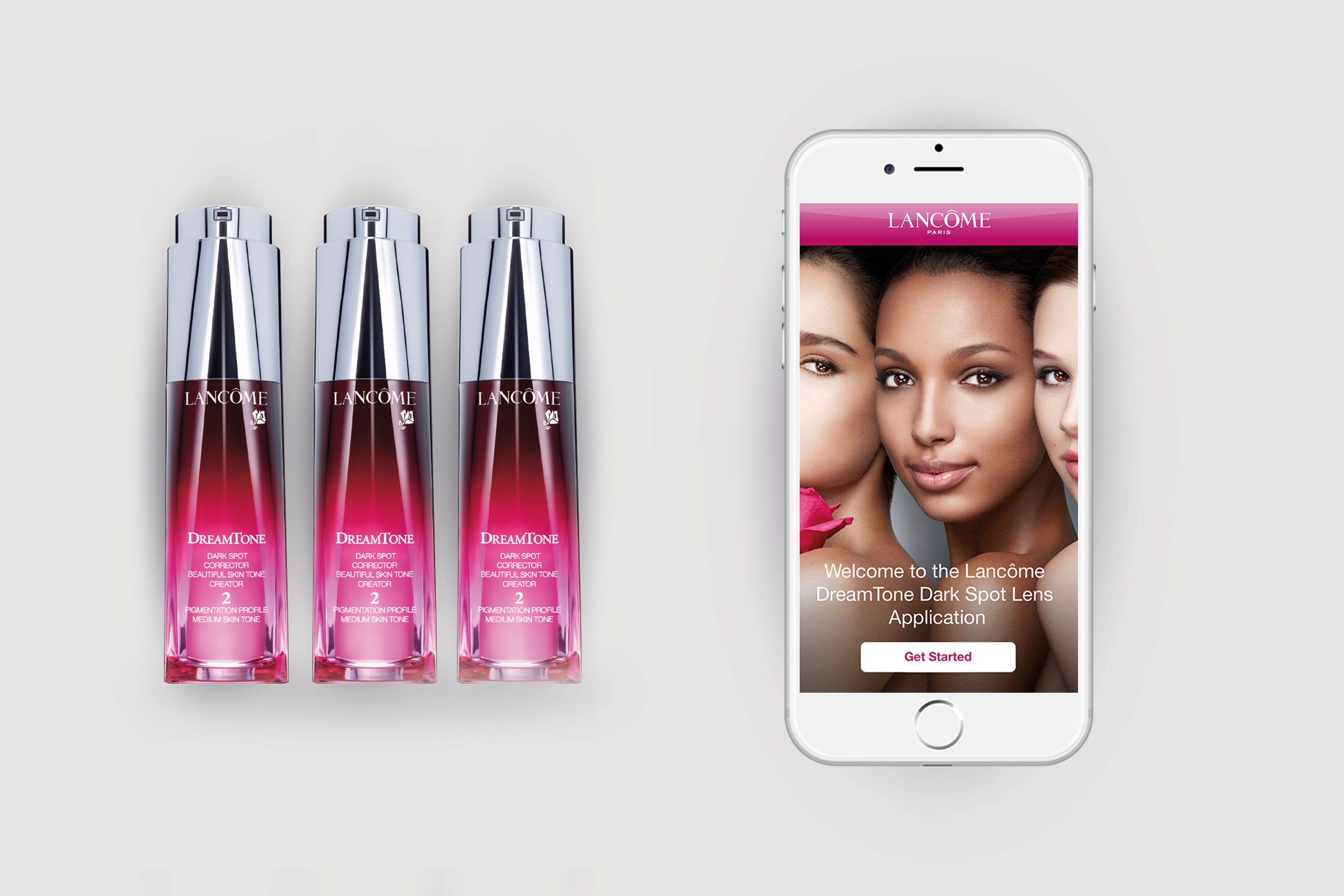
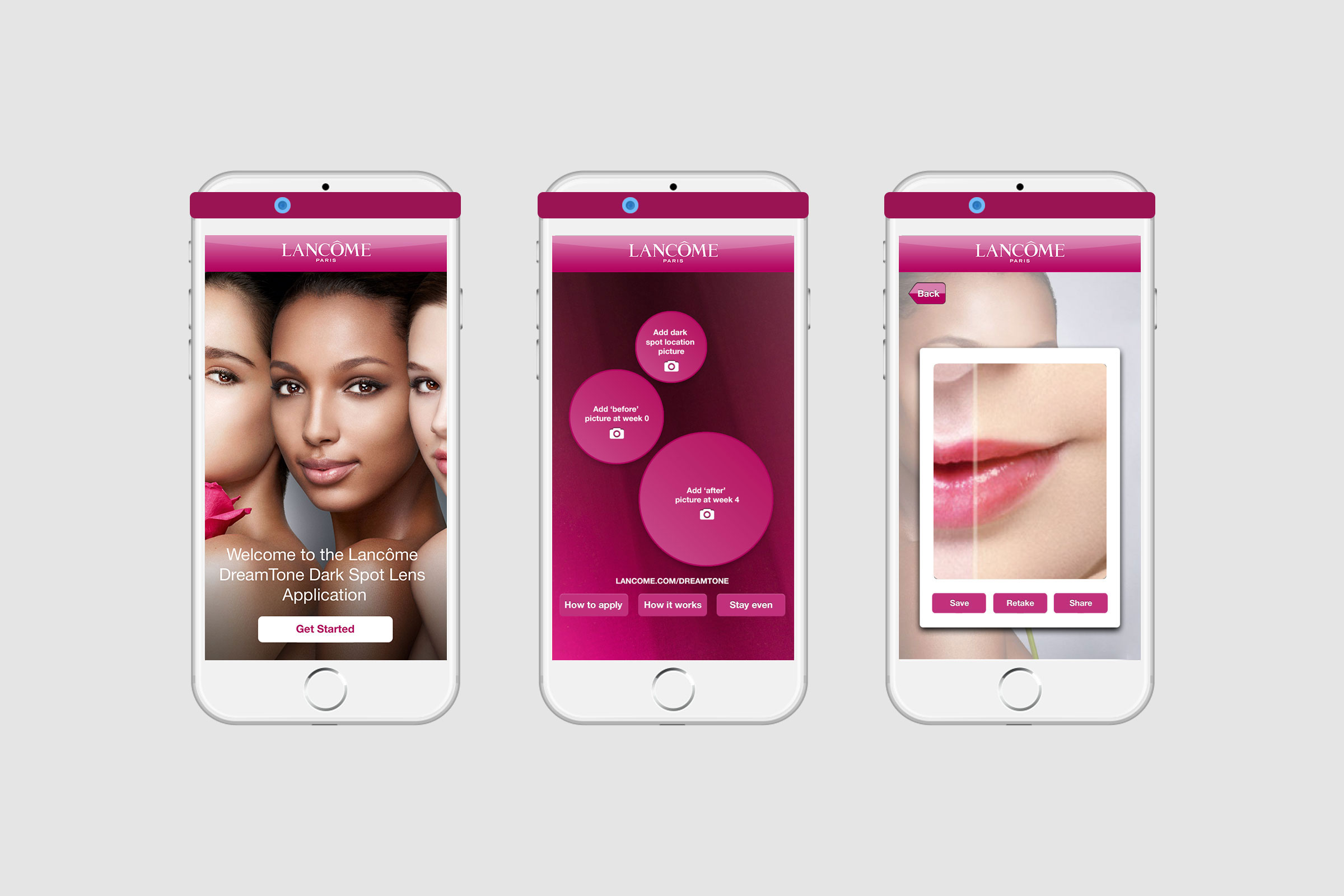
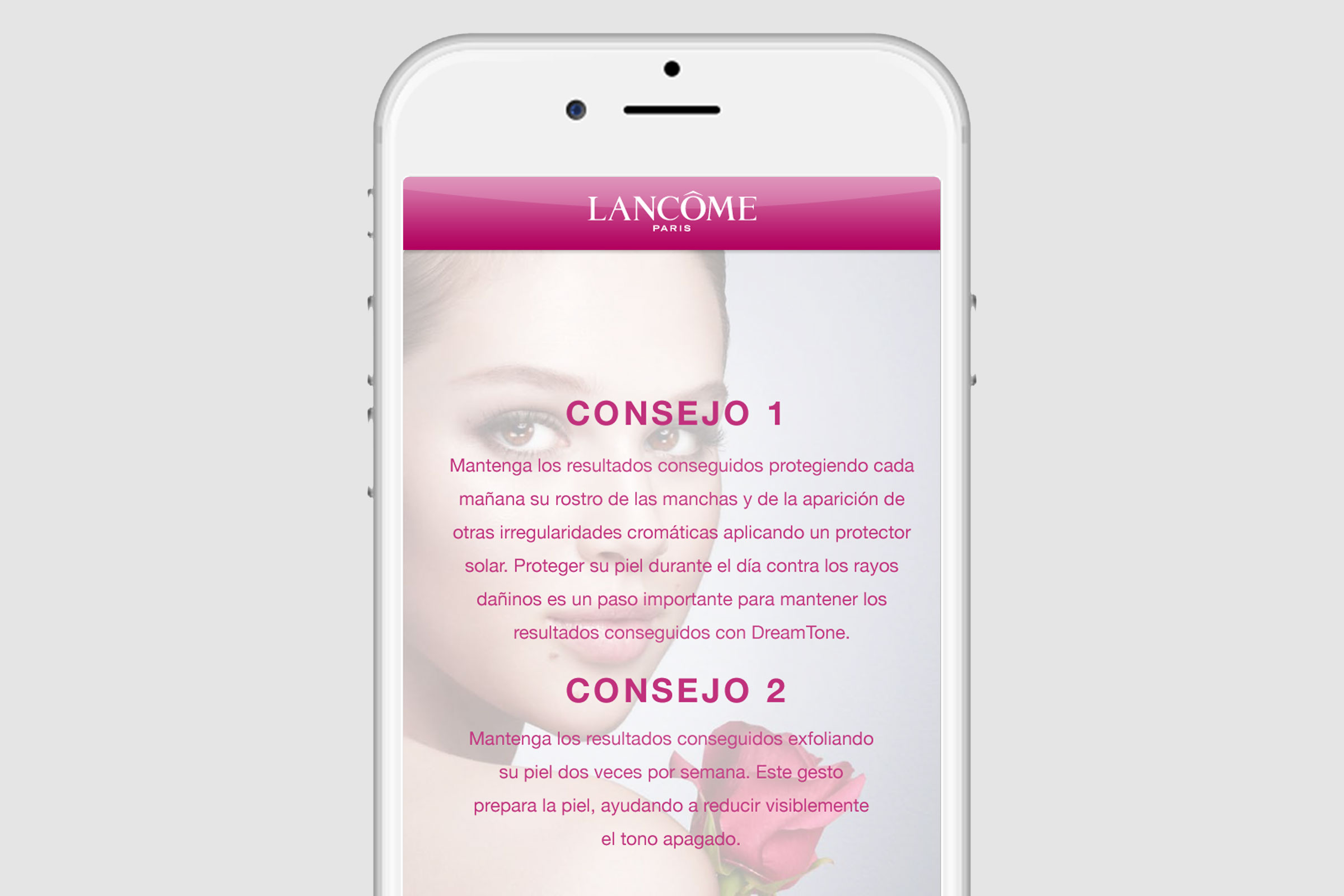
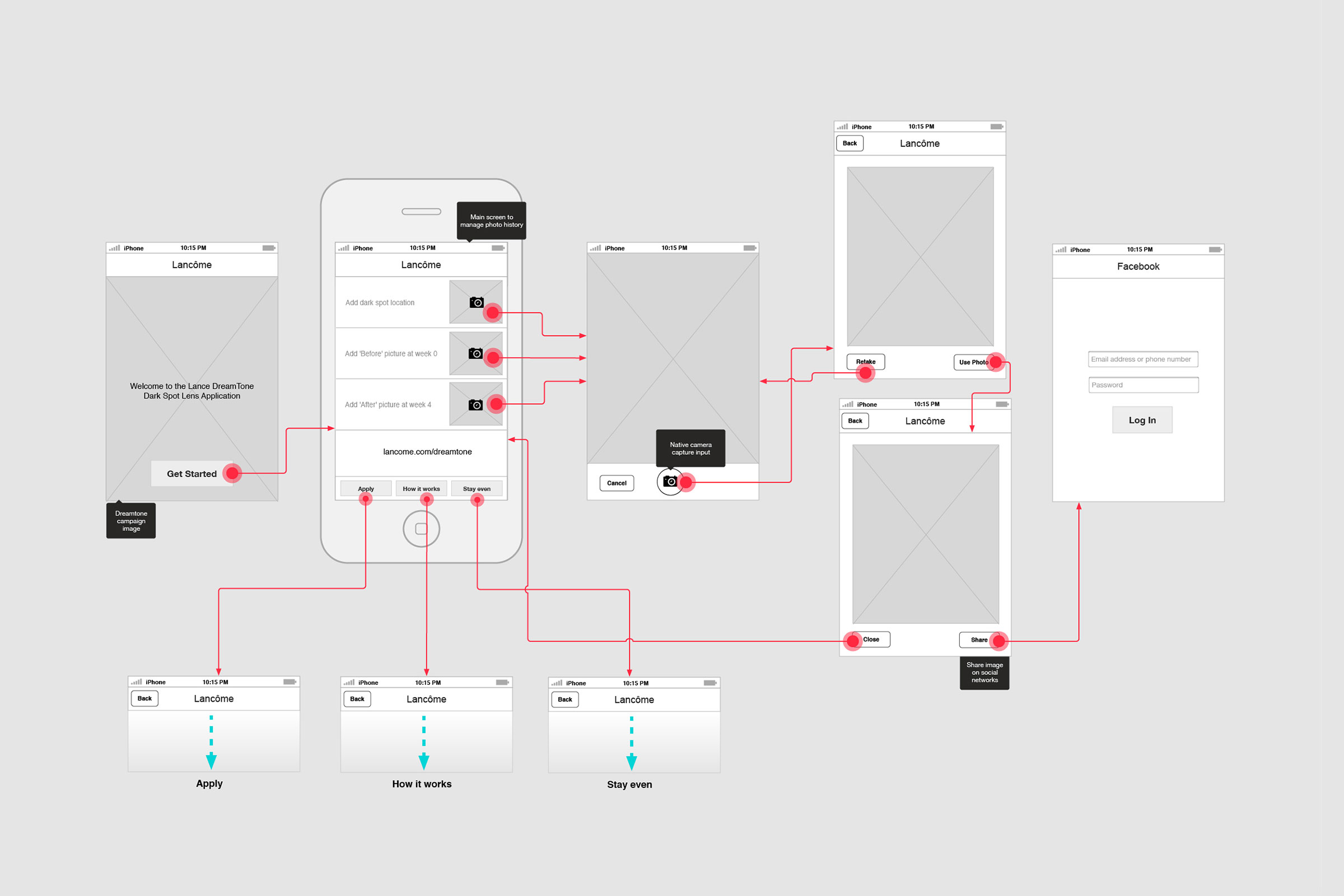
Lancôme Dreamtone
Services: App , Digital Design , Frontend , User Experience
The Project
Lancôme commissioned us to create their new skincare App for DreamTone, a dark spot corrector product for their global product launch

The Approach
The App allows the user to track the effects of DreamTone on dark spots over 6 weeks using before and after pictures. It also gives tips, advice and lists the product benefits. Successfully downloaded in over 20 countries with multi-lingual services the app has given another dimension to an already successful product by enabling Lancôme to interact with their audience.

Website
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum mollis mauris enim. Morbi euismod magna ac lorem rutrum elementum. Donec viverra auctor.

Website
Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum mollis mauris enim. Morbi euismod magna ac lorem rutrum elementum. Donec viverra auctor.

Deliverables
User Experience, Prototype Development, App Design and Build, iOS & Android app, Multi-Language Translations, Image Upload Functionally, Social Sharing Functionally
Yalding House
Services: Backend , CMS , Digital Design , Frontend , User Experience50 St. Edmunds Terrace
Services: Backend , Digital Design , Frontend , User Experience